本文實例講述了CSS無序列表創建的標准菜單效果代碼。分享給大家供大家參考。具體如下:
這是一款用LI無序列表創建的標准CSS菜單,這是國外一個網站的CSS制作教程,這裡重新整理了一下,去除了廣告代碼,兼容性不錯,在IE6/IE7/IE8、火狐下都表現很好,研究CSS的朋友請注意一些CSS的用法,很新穎。
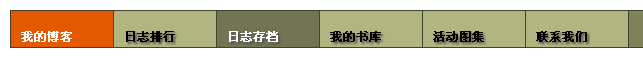
運行效果截圖如下:

在線演示地址如下:
http://demo.jb51.Net/JS/2015/CSS-list-menu-style-codes/
具體代碼如下:
復制代碼代碼如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD Html 4.01//EN"
"http://www.w3.org/TR/Html4/strict.dtd">
<Html>
<head>
<meta http-equiv="Content-Type" content="text/Html; charset=utf-8">
<title>CSS菜單</title>
<style type="text/CSS">
Html,body {
margin:0;
padding:0;
color:#222;
background:#fff;
}
body {
padding:10px;
font:76%/150% Verdana, Arial, sans-serif;
}
#nav {
margin:0;
padding:0;
background:#808259;
width:100%;
float:left;
border:1px solid #42432d;
border-width:1px 0;
}
#nav li {
display:inline;
padding:0;
margin:0;
}
#nav a:link,#nav a:visited {
color:#000;
background:#b2b580;
padding:20px 40px 4px 10px;
float:left;
width:auto;
border-right:1px solid #42432d;
text-decoration:none;
font:bold 1em/1em Arial, Helvetica, sans-serif;
text-transform:uppercase;
text-shadow: 2px 2px 2px #555;
}
#nav a:hover {
color:#fff;
background:#727454;
}
#nav li:first-child a {
border-left:1px solid #42432d;
}
#home #nav-home a,
#about #nav-about a,
#archive #nav-archive a,
#lab #nav-lab a,
#reviews #nav-revIEws a,
#contact #nav-contact a {
background:#e35a00;
color:#fff;
text-shadow:none;
}
#home #nav-home a:hover,
#about #nav-about a:hover,
#archive #nav-archive a:hover,
#lab #nav-lab a:hover,
#reviews #nav-revIEws a:hover,
#contact #nav-contact a:hover {
background:#e35a00;
}
#nav a:active {
background:#e35a00;
color:#fff;
}
</style>
</head>
<body id="home">
<ul id="nav">
<li id="nav-home"><a href="#">我的博客</a></li>
<li id="nav-about"><a href="#">日志排行</a></li>
<li id="nav-archive"><a href="#">日志存檔</a></li>
<li id="nav-lab"><a href="#">我的書庫</a></li>
<li id="nav-revIEws"><a href="#">活動圖集</a></li>
<li id="nav-contact"><a href="#">聯系我們</a></li>
</ul>
</div>
</body>
</Html>
希望本文所述對大家的CSS網頁設計有所幫助。