本文實例講述了CSS實現五顏六色按鈕組成的導航條效果代碼。分享給大家供大家參考。具體如下:
這裡介紹一款CSS實現五顏六色按鈕組成的炫麗導航菜單,其實“按鈕”並不是真正的按鈕元素,而是由CSS模擬出來的,這樣有得你變換樣式,配上黑色的背景,看上去很酷。
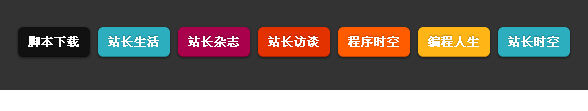
運行效果截圖如下:

在線演示地址如下:
http://demo.jb51.Net/JS/2015/CSS-n-color-button-nav-style-demo/
具體代碼如下:
復制代碼代碼如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD Html 4.01//EN"
"http://www.w3.org/TR/Html4/strict.dtd">
<Html>
<head>
<meta http-equiv="Content-Type" content="text/Html; charset=utf-8">
<title>五顏六色的按鈕組成的導航條</title>
<style>
* {
margin:0;
padding:0;
}
#wrapper {
margin:0 auto;
text-align:left;
}
.container {
padding: 0 0 36px;
}
.columns {
display: block;
clear:both;
overflow:hidden;
margin:0;
padding:10px 20px;
}
a, a:visited {
color:#333;
text-decoration:none
}
#header {
background: #000;
height: 68px;
border: 1px solid #eee;
margin: 0;
}
#header h1 {
float: left;
text-indent:18px;
color:#eee;
margin-top:10px;
}
#header h3 {
clear:both;
text-align:right
}
#header h3 a {
margin-right:10em;
color:#CCC;
font-weight: normal;
}
.page-header {
padding: 0 0 8px;
margin: 18px 0;
border-bottom: 1px solid #ddd;
}
.page-header h2 {
padding: 0;
margin: 0;
font-size: 24px;
line-height: 27px;
letter-spacing: 0; text-indent:2em;
}
.btn, .btn:visited {
display: inline-block;
padding: 4px 10px;
font:bold 12px/180% Tahoma;
color: #fff;
text-decoration: none;
overflow:hidden;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.5);
text-shadow: 0 -1px 1px rgba(0, 0, 0, 0.25);
border-bottom: 1px solid rgba(0, 0, 0, 0.25);
cursor: pointer;
}
.btn:hover {
background-color: #111;
}
.btn:active {
top: 1px;
}
.green.btn, .green.btn:visited {
background-color: #91bd09;
}
.green:hover {
background-color: #749a02;
}
.blue, .blue:visited {
background-color: #2daebf;
}
.blue:hover {
background-color: #007d9a;
}
.red, .red:visited {
background-color: #e33100;
}
.red:hover {
background-color: #872300;
}
.magenta, .magenta:visited {
background-color: #a9014b;
}
.magenta:hover {
background-color: #630030;
}
.orange, .orange:visited {
background-color: #ff5c00;
}
.orange:hover {
background-color: #d45500;
}
.yellow, .yellow:visited {
background-color: #ffb515;
}
.yellow:hover {
background-color: #fc9200;
}
</style>
</head>
<body>
<div id="wrapper">
<div class=" container">
<div class="columns" style="background: #333; padding:30px 20px">
<a class="btn">腳本下載</a>
<a class="blue btn">站長生活</a>
<a class="magenta btn">站長雜志</a>
<a class="red btn">站長訪談</a>
<a class="orange btn">程序時空</a>
<a class="yellow btn">編程人生</a>
<a class="btn blue">站長時空</a>
</div>
<br class="clear"/>
</div>
</div>
</body>
</Html>
希望本文所述對大家的CSS網頁設計有所幫助。