Checkbox復選框是一個可能每一個網站都在使用的Html元素,但大多數人並不給它們設置樣式,所以在絕大多數網站它們看起來是一樣的。為什麼不把你的網站中的Checkbox設置一個與眾不同的樣式,甚至可以讓它看起來一點也不像復選框。
在本教程中,我們將創建5個不同的選擇框,你可以在你的網站上使用它。
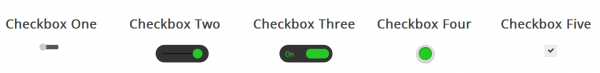
查看演示,可以看到我們將要創建的復選框樣式。
演示地址
首先,需要添加一段CSS隱藏所有的Checkbox復選框,下面我們會改變它的外觀。要做到點需要添加一段代碼到你的CSS文件中。
CSS Code復制內容到剪貼板- /**
- * 隱藏默認的checkbox
- */
- input[type=checkbox] {
- visibility: hidden;
- }
隱藏掉所有的Checkbox復選框後,我們需要添加一個label Html元素,我們都知道,當點擊的有for屬性的label標簽時,對應的Checkbox復選框會被選中。這意味著,我們可以通過label的點擊事件來處理我們的Checkbox復選框。
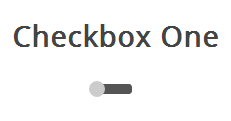
樣式一
此復選框風格就像一個解鎖滑塊,滑塊選中和未選中狀態會顯示在的不同位置。當單擊滑塊按鈕(label標簽),將會選中復選框,然後滑塊移動到ON位置。
我們開始創建復選框區的Html。
XML/Html Code復制內容到剪貼板- <section>
- <!-- Checbox One -->
- <h3>Checkbox One</h3>
- <div class="checkboxOne">
- <input type="checkbox" value="1" id="checkboxOneInput" name="" />
- <label for="checkboxOneInput"></label>
- </div>
- </section>
因為這個樣式的復選框,一個label不足以完成任務,我們用一個DIV元素包含checkbox,我們需要使用它們來做黑色條帶和圓角。
CSS Code復制內容到剪貼板- /**
- * Create the slider bar
- */
- .checkboxOne {
- width: 40px;
- height: 10px;
- background: #555;
- margin: 20px 80px;
- position: relative;
- border-radius: 3px;
- }
現在,我們可以把label作為條帶上的滑塊,我們希望按鈕效果是從條帶的一側移動到另一側,我們可以添加label的過渡。
CSS Code復制內容到剪貼板- /**
- * Create the slider from the label
- */
- .checkboxOne label {
- display: block;
- width: 16px;
- height: 16px;
- border-radius: 50%;
- -webkit-transition: all .5s ease;
- -moz-transition: all .5s ease;
- -o-transition: all .5s ease;
- -ms-transition: all .5s ease;
- transition: all .5s ease;
- cursor: pointer;
- position: absolute;
- top: -3px;
- left: -3px;
- background: #ccc;
- }
現在這個滑塊在選中(關閉)位置,當我們選中復選框,我們希望有一個反應發生,所以我們可以移動滑塊到另一端。我們需要知道,判斷復選框被選中,如果是則改變label元素的left屬性。
CSS Code復制內容到剪貼板- /**
- * Move the slider in the correct position if the checkbox is clicked
- */
- .checkboxOne input[type=checkbox]:checked + label {
- left: 27px;
- }
這就是你需要的第一個Checkbox復選框的CSS。
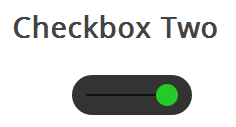
樣式二
此復選框風格像樣式一樣,但不同的是,這個滑塊按鈕會改變顏色。當您單擊滑塊按鈕,它移動到條帶的另一邊,並改變按鈕的顏色。
Html代碼和樣式一是完全一樣的。
XML/Html Code復制內容到剪貼板- <section>
- <!-- Checbox Two -->
- <h3>Checkbox Two</h3>
- <div class="checkboxTwo">
- <input type="checkbox" value="1" id="checkboxTwoInput" name="" />
- <label for="checkboxTwoInput"></label>
- </div>
- </section>
這個DIV會變成比樣式一大一些的條帶,label依然是作為滑塊,使用下面的CSS來定義它。
CSS Code復制內容到剪貼板- /**
- * Checkbox Two
- */
- .checkboxTwo {
- width: 120px;
- height: 40px;
- background: #333;
- margin: 20px 60px;
- border-radius: 50px;
- position: relative;
- }
這個樣式中間有一個黑色的條,滑塊會沿著它左右滑動,但是DIV元素已經使用了,所以我們需要用:before偽類創建一個新的元素。
CSS Code復制內容到剪貼板- /**
- * Create the line for the circle to move across
- */
- .checkboxTwo:before {
- content: '';
- position: absolute;
- top: 19px;
- left: 14px;
- height: 2px;
- width: 90px;
- background: #111;
- }
和樣式一一樣,接下來我們為label寫CSS樣式,把它用作滑塊。
CSS Code復制內容到剪貼板- /**
- * Create the circle to click
- */
- .checkboxTwo label {
- display: block;
- width: 22px;
- height: 22px;
- border-radius: 50%;
- -webkit-transition: all .5s ease;
- -moz-transition: all .5s ease;
- -o-transition: all .5s ease;
- -ms-transition: all .5s ease;
- transition: all .5s ease;
- cursor: pointer;
- position: absolute;
- top: 9px;
- z-index: 1;
- left: 12px;
- background: #ddd;
- }
我要實現和樣式一差不多的選中狀態,當選中時改變label的left和background屬性。
CSS Code復制內容到剪貼板- /**
- * Create the click event for the checkbox
- */
- .checkboxTwo input[type=checkbox]:checked + label {
- left: 84px;
- background: #26ca28;
- }
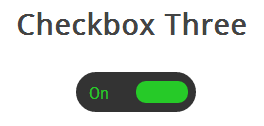
樣式三
這個復選框的樣式比樣式二更復雜一些,它和前面的例子一樣會左右滑動,並且當改變選中和未選中的狀態時,滑塊滑動到另一側並且在原位置顯示對應的文本。
首先,我們寫Html代碼,這和前面是相同的。
XML/Html Code復制內容到剪貼板- <section>
- <!-- Checbox Three -->
- <h3>Checkbox Three</h3>
- <div class="checkboxThree">
- <input type="checkbox" value="1" id="checkboxThreeInput" name="" />
- <label for="checkboxThreeInput"></label>
- </div>
- </section>
然後,我們用相同的方式把div作為滑塊,下面的代碼會創建一個黑色圓角的條帶,我們可以把滑塊和文本放到裡面。
CSS Code復制內容到剪貼板- /**
- * Checkbox Three
- */
- .checkboxThree {
- width: 120px;
- height: 40px;
- background: #333;
- margin: 20px 60px;
- border-radius: 50px;
- position: relative;
- }
當滑塊處於未選中狀態時,滑塊會在左側,並且右邊顯示”OFF”,當點擊的時候,滑塊移動到右側,左側顯示”ON”。
但是元素數量不足以讓我們實現這些功能,所以我們要用:before和:after兩個偽類創建兩個元素,分別放置”ON”和”OFF”。
- /**
- * Create the text for the On position
- */
- .checkboxThree:before {
- content: 'On';
- position: absolute;
- top: 12px;
- left: 13px;
- height: 2px;
- color: #26ca28;
- font-size: 16px;
- }
- /**
- * Create the label for the off position
- */
- .checkboxThree:after {
- content: 'Off';
- position: absolute;
- top: 12px;
- left: 84px;
- height: 2px;
- color: #ddd;
- font-size: 16px;
- }
和前面一樣,我們來添加滑塊的樣式,當被點擊時它會移動到另一側,並且改變顏色。
CSS Code復制內容到剪貼板- /**
- * Create the pill to click
- */
- .checkboxThree label {
- display: block;
- width: 52px;
- height: 22px;
- border-radius: 50px;
- -webkit-transition: all .5s ease;
- -moz-transition: all .5s ease;
- -o-transition: all .5s ease;
- -ms-transition: all .5s ease;
- transition: all .5s ease;
- cursor: pointer;
- position: absolute;
- top: 9px;
- z-index: 1;
- left: 12px;
- background: #ddd;
- }
- /**
- * Create the checkbox event for the label
- */
- .checkboxThree input[type=checkbox]:checked + label {
- left: 60px;
- background: #26ca28;
- }
樣式四
在這個樣式中,我們會創建兩個圓形,當點擊時改變裡面的圓形的顏色表示選中與未選中的狀態。
和前面一樣的Html代碼。
- <section>
- <!-- Checbox Four -->
- <h3>Checkbox Four</h3>
- <div class="checkboxFour">
- <input type="checkbox" value="1" id="checkboxFourInput" name="" />
- <label for="checkboxFourInput"></label>
- </div>
- </section>
接下來我們要為checkbox創建外面的圓形,使用CSS的border-radius屬性,並且設置為100%就可以創建一個正圓形。
CSS Code復制內容到剪貼板- <section>
- <!-- Checbox Four -->
- <h3>Checkbox Four</h3>
- <div class="checkboxFour">
- <input type="checkbox" value="1" id="checkboxFourInput" name="" />
- <label for="checkboxFourInput"></label>
- </div>
- </section>
然後我們用label元素來創建一個小一點的圓形,它會根據checkbox狀態來改變顏色。
CSS Code復制內容到剪貼板- /**
- * Create the checkbox button
- */
- .checkboxFour label {
- display: block;
- width: 30px;
- height: 30px;
- border-radius: 100px;
- -webkit-transition: all .5s ease;
- -moz-transition: all .5s ease;
- -o-transition: all .5s ease;
- -ms-transition: all .5s ease;
- transition: all .5s ease;
- cursor: pointer;
- position: absolute;
- top: 5px;
- left: 5px;
- z-index: 1;
- background: #333;
- -webkit-box-shadow:inset 0px 1px 3px rgba(0,0,0,0.5);
- -moz-box-shadow:inset 0px 1px 3px rgba(0,0,0,0.5);
- box-shadow:inset 0px 1px 3px rgba(0,0,0,0.5);
- }
當復選框被選中的時候,我們要改變內圈的背景顏色來表示選中狀態。
CSS Code復制內容到剪貼板- /**
- * Create the checked state
- */
- .checkboxFour input[type=checkbox]:checked + label {
- background: #26ca28;
- }
樣式五
這個復選框的樣式有些不同,它看起來只是比浏覽器默認的checkbox樣式稍微好了些,但是不同的是我們可以根據自己的需要來定義它的樣式了。
首先還是一樣的Html代碼
- <section>
- <!-- Checbox Five -->
- <h3>Checkbox Five</h3>
- <div class="checkboxFive">
- <input type="checkbox" value="1" id="checkboxFiveInput" name="" />
- <label for="checkboxFiveInput"></label>
- </div>
- </section>
在前面的例子中,我們把div作為checkbox的滑動條帶或者外部的圓圈,但是這一次我們不需要了,可以使用div元素來設置復選框的區域。
CSS Code復制內容到剪貼板- /**
- * Checkbox Five
- */
- .checkboxFive {
- width: 25px;
- margin: 20px 100px;
- position: relative;
- }
label標簽用於Click事件和我們要定義的復選框的方框樣式。
CSS Code復制內容到剪貼板- /**
- * Create the box for the checkbox
- */
- .checkboxFive label {
- cursor: pointer;
- position: absolute;
- width: 25px;
- height: 25px;
- top: 0;
- left: 0;
- background: #eee;
- border:1px solid #ddd;
- }
接下來,我們要創建方框中的對勾,對於這一點,我們可以使用:after偽類創建一個新的元素,為了實現這個樣式,我們可以創建一個5px x 9px的長方形並給他加上邊框。這時候我們去掉上面和右邊的邊框之後,它會看起來像一個字母L。然後我們可以使用CSS的transform屬性讓它旋轉一下,這樣看起來就像是一個對勾。
CSS Code復制內容到剪貼板- /**
- * Display the tick inside the checkbox
- */
- .checkboxFive label:after {
- opacity: 0.2;
- content: '';
- position: absolute;
- width: 9px;
- height: 5px;
- background: transparent;
- top: 6px;
- left: 7px;
- border: 3px solid #333;
- border-top: none;
- border-right: none;
- -webkit-transform: rotate(-45deg);
- -moz-transform: rotate(-45deg);
- -o-transform: rotate(-45deg);
- -ms-transform: rotate(-45deg);
- transform: rotate(-45deg);
- }
在上面的CSS中,我們已經設置它的透明度為0.2,所以你會看到的復選框有一個半透明的對勾。你可以在懸停的時候加深一點,在選中時,可以把設置為不透明。
CSS Code復制內容到剪貼板- /**
- * Create the hover event of the tick
- */
- .checkboxFive label:hover::after {
- opacity: 0.5;
- }
- /**
- * Create the checkbox state for the tick
- */
- .checkboxFive input[type=checkbox]:checked + label:after {
- opacity: 1;
- }