text-shadow是給文本添加陰影效果,box-shadow是給元素塊添加周邊陰影效果。隨著Html5和CSS3的普及,這一特殊效果使用越來越普遍。
基本語法是{box-shadow:[inset] x-offset y-offset blur-radius spread-radiuscolor}

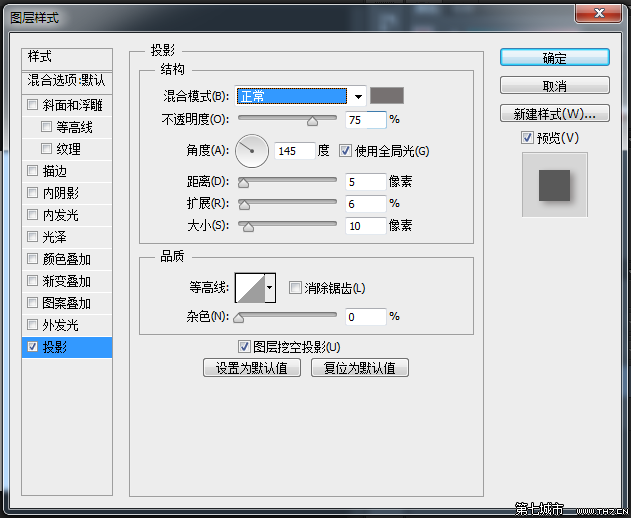
"混合模式":Photoshop提供了各式各樣的混合模式,但是CSS3陰影只支持正常模式(normal)。
"顏色(color)":陰影顏色。對應於CSS3陰影中的 color 值。
"不透明度(opacity)":陰影的不透明度。對應於CSS3陰影的顏色 rgba() 中的 a 值。
"角度(Angle)":投影的角度。
"距離(Distance)":陰影的距離。根據角度和距離可以換算出CSS3陰影中的x-offset和y-offet。 x-offset = Distance * cos(180 -Angle) , y-offset = Distance * sin(180 - Angle)
"擴展(Spread)":陰影的擴展大小。控制陰影實體顏色和虛化顏色的多少。 Spread * Size = 陰影中實體顏色的大小 。剩下的就是虛化的顏色。CSS3陰影 spread-radius = Spread * Size
"大小(Size)":陰影的大小。在CSS3中 blur-radius + spread-radius = Size 即 blur-radius = Size - spread-radius 。
以上圖中的數值為例。
復制代碼代碼如下:
color: rgba(118,113,113,.75)x-offset: 5 * cos(180°- 145°) = 4.09pxy-offset: 5 * sin(180°- 145°) = 2.87pxspread-radius: 10 * 6% = 0.6pxblur-radius: 10 - 0.6 = 9.4px;
box-shadow: 4.09px 2.87px 9.4px 0.6px rgba(118,113,113,.75);text-shadow: 4.09px 2.87px 9.4px rgba(118,113,113,.75);
text-shadow 沒有 spread-radius 所以不能完全實現PS中的效果。