一、效果Demo先行~
視差滾動效果大家可能都聽過,基本上都是JS實現的,有對應插件 - Parallax.JS .
實際上,如果你對兼容性要求不是很高,比方說忽略IE浏覽器,則我們使用簡單的幾行CSS代碼就可以實現視差滾動效果了。
對於效果展示,先看效果是最能引起興趣,激發學習熱情的,如下(IE9+):
進入Demo滾動滾動條,最好鼠標慢慢拖動,效果更明顯——表情花朵等小圖標在手機圖片上方飛動的視差感覺。目前,Chrome以及Firefox等浏覽器(不包括IE11在內的浏覽器)都是有效果。
二、CSS實現的原理
原理說透了很簡單,下面幾個關鍵CSS聲明起的作用(紅色高亮部分):
復制代碼代碼如下:
.container {
/* 滾動容器 */
perspective: 1px;
padding: 0; height: calc(100vh - 300px); overflow: auto;
}
.box {
/* 視差元素的父級需要3D視角 */
height: 1280px;
transform-style: preserve-3d;
position: relative;
}
.background {
/* 滾動比較慢的背景元素 */
position: absolute; left: 50%;
transform: translate3D(-50%, -120px, -1px) scale(2);
}
大家可以注意上面紅色高亮代碼出現了一個1px(來自perspective), 一個-1px(來自transform)以及scale(2)中的2. 這幾個數字之間有什麼關系呢?
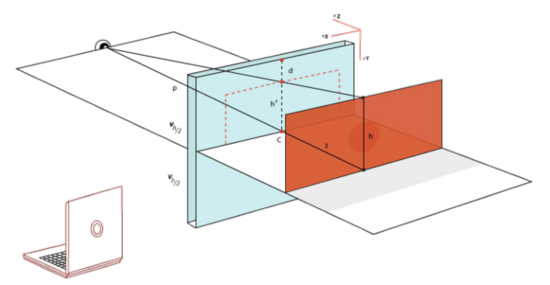
我們先看下面這個3D視角示意圖(來自 這裡 ):

當我們在屏幕前面1個單位的地方,看屏幕後面1個單位的元素,肉眼所見的畫面大小只有實際的1/2,即所謂的近大遠小。此時scale(2)讓內容放大到原來2倍,正好在平面上看上去好像是原來大小。
雖然肉眼所見體積似乎是1:1,但是,滾動時候的位移變化還是1:2, 應該很好理解。舉個極端的例子,我們坐在電瓶車上看天上的月亮,雖然車子在40碼的速度奔啊奔,但是,好像月亮的位置沒有移動,一直就在頭頂。網頁中的3D就是模擬真實世界的3D效果,因此,也會有這種視差體驗。