基於html和CSS3制作簡單側邊導航欄
編輯:CSS詳解
本文為大家分享了一個側邊導航欄CSS示例,供大家參考,具體內容如下
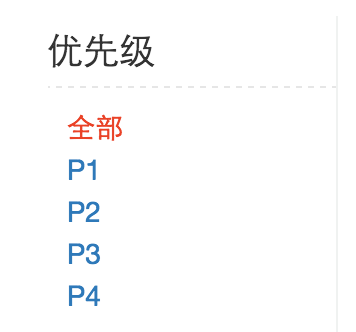
效果圖:

Html:
XML/Html Code復制內容到剪貼板- <div class="sidebar">
- <ul>
- <li>優先級
- <ul>
- <li><aonclickaonclick=""class="sidebar-selected">全部</a></li>
- <li><aonclickaonclick="">P1</a></li>
- <li><aonclickaonclick="">P2</a></li>
- <li><aonclickaonclick=“" >P3</a></li>
- <li><aonclickaonclick="">P4</a></li>
- </ul>
- </li>
- </ul>
- </div>
CSS:
CSS Code復制內容到剪貼板- .sidebar {
- border-right: 1px solid #f0f2f1;
- width: 180px;
- float: left;
- padding-left: 35px;
- }
- .sidebar>ul {
- list-style: none;
- padding: 0;
- margin: 0;
- }
- .sidebar>ul>li {
- font-size: 18px;
- font-weight: 400;
- padding: 0010px;
- margin-top: 5px;
- }
- .sidebar>ul>li>ul {
- border-top: 1px dashed rgba(0,0,0,0.1);
- display: block;
- list-style: none;
- margin: 5px010px0;
- padding: 10px0010px;
- font-size: 14px;
- max-height: 138px;
- overflow: auto;
- }
- .sidebar a {
- line-height: 1.5;
- }
- .sidebar a:hover {
- color: #e74430;
- cursor:pointer;
- }
- .sidebar-selected {
- color: #e74430;
- }
以上就是CSS側邊導航欄實例講解,希望對大家學習制作導航欄有所幫助。
小編推薦
熱門推薦