CSS定位“十字架”之水平垂直居中
編輯:CSS詳解
本文為大家分享了CSS定位“十字架“之水平垂直居中效果的實現方法,具體內容如下
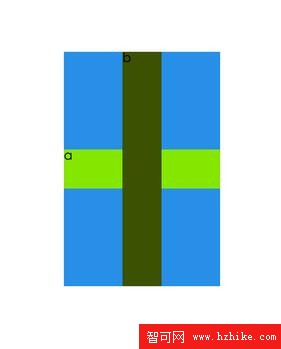
1.先看要實現的效果

實際的效果圖

可以看到我的實現過程是先使用一個父級的div來定位水平垂直居中,然後再父級的div中定位出兩個十字架的div。
看實現代碼:
XML/Html Code復制內容到剪貼板- <Html>
- <head>
- <title></title>
- <style>
- body{margin:0;padding:0}
- /*定位父級div水平垂直居中*/
- .body_main{
- width:200px;
- height: 300px;
- background-color: #3091E5;
- margin:-150px 0 0 -100px;
- top:50%;
- left:50%;
- position: absolute;
- }
- /*定位水平div垂直居中*/
- .row_div{
- width:200px;
- height: 50px;
- background-color:#88E500;
- position: absolute;
- top:50%;
- margin:-25px 0 0 0;
- }
- /*定位列div水平居中*/
- .clou_div{
- width:50px;
- height: 300px;
- background-color: #3c510c;
- left:50%;
- position: absolute;
- margin:0 0 0 -25px;
- }
- </style>
- </head>
- <body>
- <div class="body_main">
- <div class="row_div">橫向的div</div>
- <div class="clou_div">豎直的div</div>
- </div>
- </body>
- </Html>
div默認的寬度是100%,當div絕對定位以後,其寬度是按照div中內容的寬度。
總結:
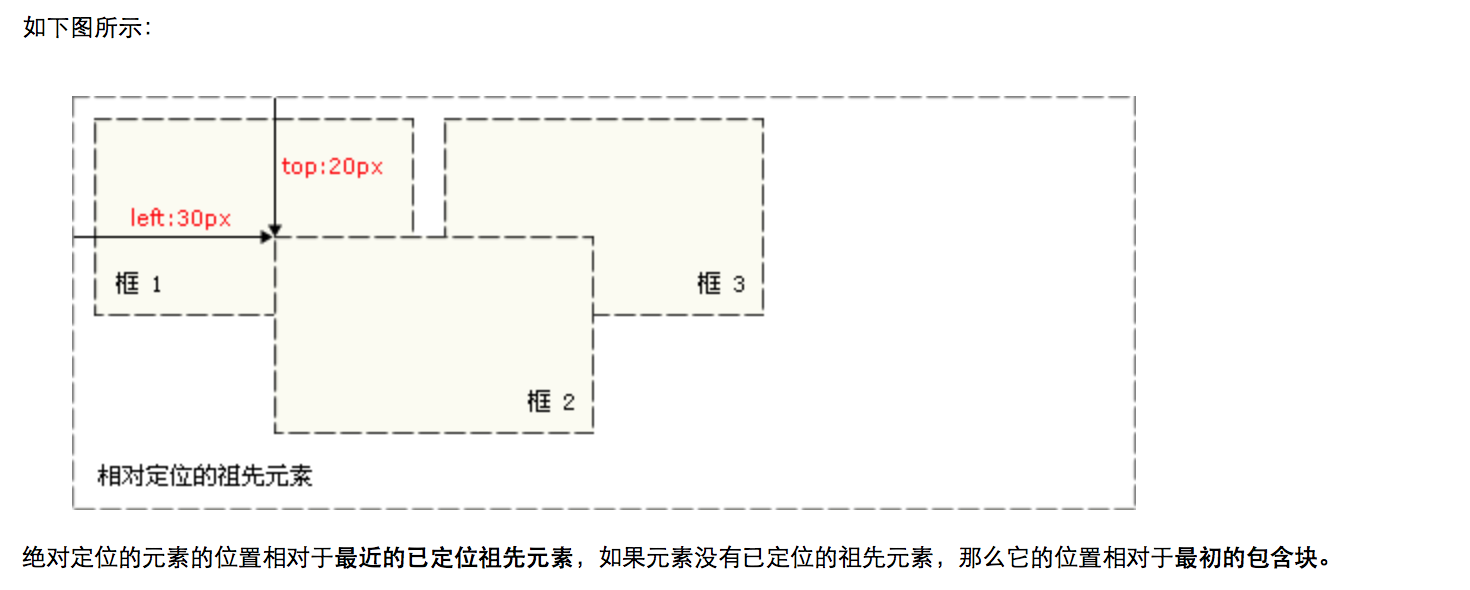
CSS中的絕對定位是相對於最近已定位的祖先元素進行定位,如果元素沒有已經定位的祖先元素,那麼位置相對於初始的包含塊進行定位。

以上就是本文的全部內容,希望對大家的學習有所幫助。
小編推薦
熱門推薦