使用 CSS 制作圓角邊框可能是網頁前端設計師們最頭痛的問題之一. 圓角邊框看似簡單, 但實現起來卻很不簡單, 可能需要復雜的頁面結構或大量的邊角圖片, 方法很多, 但無論哪一種都是難以維護的.
CSS 很直觀, 但顯然不夠靈活, 導致頁面設計中出現大量冗余代碼. 不能使用變量和循環, 若想清除某個類型所有屬性的值還需要一句一句的清除, 而不是一句完成. 而最令人痛心的莫過於現實圓角邊框, 或許以下的代碼是我們夢寐以求的:
CSS Code復制內容到剪貼板- .roundbox { round: 3px; } /* 圓角大小為三像素 */
奈何事與願違, W3C 裡面沒有這樣的東西. 某些浏覽器支持一些特殊的屬性可以實現類似功能, 但那並不能得到其他浏覽器的支持. WordPress 後台就使用了這樣的屬性, Firefox 等一些浏覽器上顯示非常好看, 但 IE 上卻慘不忍睹.
為了實現小圓角, 各網站是各出奇招, 什麼方法都有. 而我比較喜歡百度知道的實現辦法, 因為零圖片, 並且易於控制, 因為圓角部分是在 box 外部, 隨時可以無害刪除.
百度知道的方法借用了 div 在 float:none 時占用全行的特性, 在 box 上方和下方各都放置幾個 div, 並對這些 div 設置背景色, 邊框和外邊距. 也就是說, 我們只要固定了外層的寬度, 其他的就不需要操心了. 我模仿百度知道的樣式做了一個例子, 效果可以參考一下右邊的截圖. 實現代碼如下:
CSS Code復制內容到剪貼板- <div style="margin:0 4px; background:#B0BEC7; height:1px; overflow:hidden;"></div>
- <div style="margin:0 2px; border:1px solid #B0BEC7; border-width:0 2px; background:#E1E7E9; height:1px; overflow:hidden;"></div>
- <div style="margin:0 1px; border:1px solid #B0BEC7; border-width:0 1px; background:#E1E7E9; height:1px; overflow:hidden;"></div>
- <div style="margin:0 1px; border:1px solid #B0BEC7; border-width:0 1px; background:#E1E7E9; height:1px; overflow:hidden;"></div>
- <div style="background:#E1E7E9; border:1px solid #B0BEC7; border-width:0 1px;">
- <div style="font-size:12px; font-weight:bolder; font-family:Verdana; color:#258; padding:2px 10px 5px;">
- Cascading Style Sheets
- </div>
- <div style="background:#FFF; margin:0 3px; font-size:11px; font-family:Verdana; color:#333; padding:5px 10px; overflow:hidden;">
- Cascading Style Sheets (CSS) is a simple mechanism for adding style (e.g. fonts, colors, spacing) to Web documents. Tutorials, books, mailing lists for users, etc.
- </div>
- </div>
- <div style="margin:0 1px; border:1px solid #B0BEC7; border-width:0 1px; background:#E1E7E9; height:1px; overflow:hidden;"></div>
- <div style="margin:0 1px; border:1px solid #B0BEC7; border-width:0 2px; background:#E1E7E9; height:1px; overflow:hidden;"></div>
- <div style="margin:0 2px; border:1px solid #B0BEC7; border-width:0 2px; background:#E1E7E9; height:1px; overflow:hidden;"></div>
- <div style="margin:0 4px; background:#B0BEC7; height:1px; overflow:hidden;"></div>
其中有一點是很重要的, 記得為上下圓角所在的行添加 overflow:hidden 屬性, 否則在 IE 中將會相當的惡心.
圓角是實現了, 但並不是完美無瑕的, 邊角有鋸齒 (下面會介紹小圓角具體的方法可以消滅鋸齒, 只要你不嫌麻煩). 為什麼不能使用過渡顏色呢? 因為圓角所在的行只能控制背景和邊框兩處的顏色, 所以不能在同一行搞出比較復雜的顏色過渡. 因為顏色被限制了, 所以圓角的大小也被限制了 (有鋸齒的圓角太大會顯得很難看), 如果你的 box 有邊線, 圓角大小建議不要超過 4 個像素, 如果沒邊線, 也不要超過 6 個像素. 有更大的圓角需要最好還是采用圖片, 處理簡單又方便.
訪問過騰訊問問的朋友可能會發現, 它的樣式是抄襲百度知道的. 但你知道嗎? 其實它的圓角效果是使用圖片實現的. 有興趣的朋友可以去研究一下.
純代碼實現的小圓角
以下是我個人的一點建議, 希望對你有幫助.
什麼時候使用純代碼制作圓角邊框?
你驅使代碼的能力勝於圖形.
你追求更快的網頁顯示速度, 就算是微乎其微的差別.
在模板或主題中使用.
什麼時候使用圖片制作圓角邊框?
你驅使圖形的能力勝於代碼.
你不在乎所差不幾的網頁顯示速度, 更注重直觀和維護方便.
在文章或其它動態內容中使用.
其實也很簡單, 下面分析一下, 或許以後會有用.
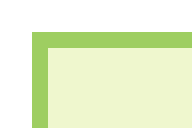
1. 做一個直角的 DIV, 給他畫上邊框. (以下圖片都以左上角為例)
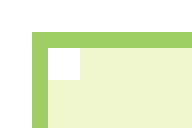
2. 在 DIV 內部畫第二個 DIV, 背景色與頁面背景顏色相同.
3. 將第二個 DIV 挪到邊界上, 使它能與頁面背景連接, 這樣看上去就像一個缺角的框框.
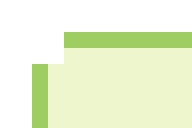
4. 在第二個 DIV 內畫第三個 DIV, 在這裡其實就是一點.
5. 將第三個 DIV 挪到右下角的位置, Done.
主要步驟講解了以後來看一個完整的例子:
CSS Code復制內容到剪貼板- <!DOCTYPE Html PUBLIC "-//W3C//DTD XHtml 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xHtml11.dtd">
- <Html XMLns="http://www.w3.org/1999/xHtml">
- <head profile="http://gmpg.org/xfn/11">
- <meta http-equiv="Content-Type" content="text/Html; charset=UTF-8" />
- <title>純 CSS 打造圓角</title>
- <style>
- <!--
- body {
- padding-top:200px;
- }
- /* 框 */
- #sg-feedback {
- background:#EFF7CE;
- border:1px solid #9ECD62;
- font-size:12px;
- margin:0pt auto;
- text-align:center;
- width:200px;
- }
- #sg-feedback div .dot {
- background:#9ECD62;
- }
- #sg-feedback .inner {
- margin:5px 0pt;
- }
- /* 上邊角 */
- .yshp_rnd .rnd_top * {
- display:block;
- background:#FFFFFF;
- overflow:hidden;
- }
- .yshp_rnd .rnd_top * * {
- background:#DE650A;
- }
- .yshp_rnd {
- position:relative;
- }
- .yshp_rnd .rnd_top .west {
- position:absolute;
- height:2px;
- left:-1px;
- top:-1px;
- width:2px;
- }
- .yshp_rnd .rnd_top .west .dot {
- position:relative;
- height:1px;
- left:1px;
- top:1px;
- width:1px;
- }
- .yshp_rnd .rnd_top .east {
- position:absolute;
- height:2px;
- rightright:-1px;
- top:-1px;
- width:2px;
- }
- .yshp_rnd .rnd_top .east .dot {
- position:relative;
- height:1px;
- left:0pt;
- top:1px;
- width:1px;
- }
- /* 下邊角 */
- .yshp_rnd .rnd_bot * {
- display:block;
- background:#FFFFFF;
- overflow:hidden;
- }
- .yshp_rnd .rnd_bot * * {
- background:#DE650A;
- }
- .yshp_rnd .rnd_bot .west {
- position:absolute;
- bottombottom:-1px !important;
- bottombottom:-2px;
- height:2px;
- left:-1px;
- width:2px;
- }
- .yshp_rnd .rnd_bot .west .dot {
- position:relative;
- height:1px;
- left:1px;
- top:0pt;
- width:1px;
- }
- .yshp_rnd .rnd_bot .east {
- position:absolute;
- bottombottom:-1px !important;
- bottombottom:-2px;
- height:2px;
- rightright:-1px;
- width:2px;
- }
- .yshp_rnd .rnd_bot .east .dot {
- position:relative;
- height:1px;
- left:0pt;
- top:0pt;
- width:1px;
- }
- -->
- </style>
- </head>
- <body>
- <div id="sg-feedback" class="yshp_rnd">
- <div class="rnd_top">
- <div class="west">
- <div class="dot"></div>
- </div>
- <div class="east">
- <div class="dot"></div>
- </div>
- </div>
- <div class="inner">Hello, World!</div>
- <div class="rnd_bot">
- <div class="west">
- <div class="dot"></div>
- </div>
- <div class="east">
- <div class="dot"></div>
- </div>
- </div>
- </div>
- </body>
- </Html>
最終效果如下圖所示: