css制作黑色經典導航下拉菜單
編輯:CSS詳解
- <!DOCTYPE Html>
- <Html>
- <head>
- <meta charset="UTF-8">
- <title>導航欄下拉菜單</title>
- <style>
- *{margin:0;padding:0;}
- ul{
- list-style-type:none;
- background-color:#333;
- overflow:hidden;
- }
- li{
- float:left;
- }
- li a, .dropbtn{
- display:inline-block;
- color:white;
- text-align:center;
- padding:14px 16px;
- text-decoration:none;
- }
- li a:hover, .dropdown:hover .dropbtn{
- background-color:#111;
- }
- .dropdown{
- display:inline-block;
- }
- .dropdown-content{
- min-width:200px;
- background-color:#F9F9F9;
- position:absolute;
- display:none;
- box-shadow:0px 8px 15px 0px rgba(0,0,0,0.2);
- }
- .dropdown-content a{
- color:black;
- padding:12px 16px;
- text-decoration:none;
- display:block;
- }
- .dropdown-content a:hover{
- background-color:#F1F1F1;
- }
- .dropdown:hover .dropdown-content{
- display: block;
- }
- </style>
- </head>
- <body>
- <ul>
- <li><a href="#shop" class="active">在線商城</a></li>
- <li><a href="#news">產品展示</a></li>
- <div class="dropdown">
- <a href="#" class="dropbtn">下拉菜單</a>
- <div class="dropdown-content">
- <a href="#">子菜單 1</a>
- <a href="#">子菜單 2</a>
- <a href="#">子菜單 3</a>
- </div>
- </div>
- </ul>
- </body>
- </Html>
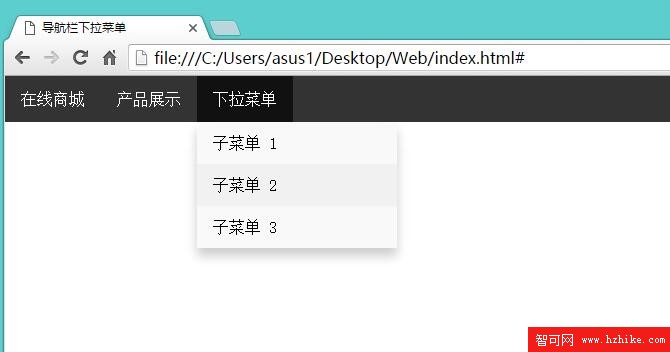
在 Chrome 中當鼠標移入下拉按鈕時顯示如下:

以上就是本文的全部內容,希望對大家的學習有所幫助。
- 上一頁:固定div容器的寬高,圖片居中
- 下一頁:CSS文本基礎知識
小編推薦
熱門推薦