CSS書寫順序
編輯:CSS詳解
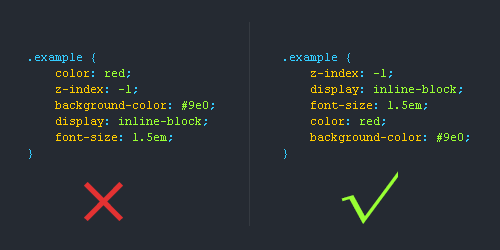
1.位置屬性(position, top, right, z-index, display, float等)
2.大小(width, height, padding, margin)
3.文字系列(font, line-height, letter-spacing, color- text-align等)
4.背景(background, border等)
5.其他(animation, transition等)

CSS書寫規范
CSS有些屬性是可以縮寫的,比如padding,margin,font等等,這樣精簡代碼同時又能提高用戶的閱讀體驗。

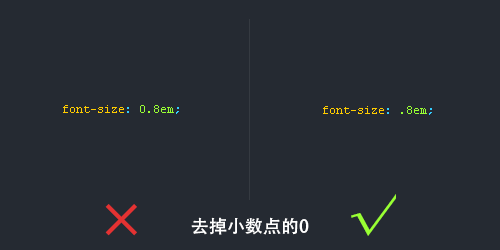
去掉小數點前的“0”
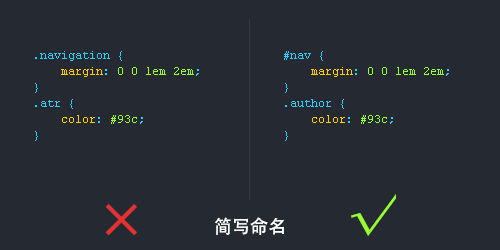
簡寫命名

16進制顏色代碼縮寫
有些顏色代碼是可以縮寫的,我們就盡量縮寫吧,精簡代碼從我做起。
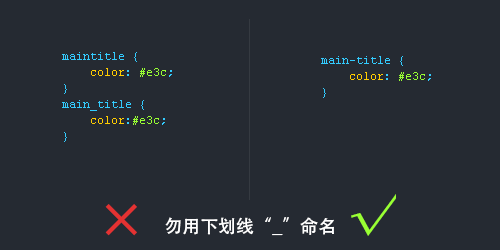
連字符CSS選擇器命名規范
1.長名稱或詞組可以使用中橫線來為選擇器命名。
輸入的時候少按一個shift鍵; 浏覽器兼容問題 (比如使用_tips的選擇器命名,在IE6是無效的) 能良好區分JavaScript變量命名(JS變量命名是用“_”)

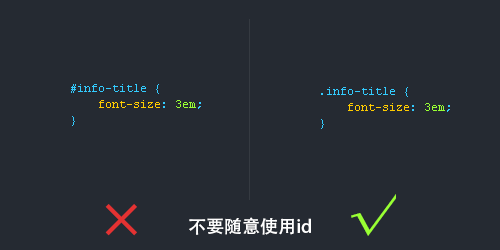
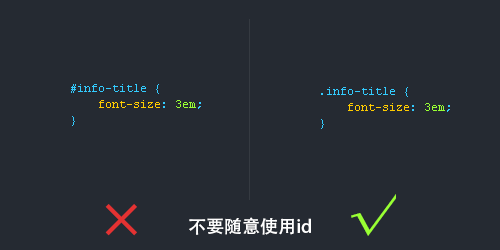
不要隨意使用id
id在JS是唯一的,不能多次使用,而使用class類選擇器卻可以重復使用,另外id的優先級優先與class,所以id應該按需使用,而不能濫用。 為選擇器添加狀態前綴
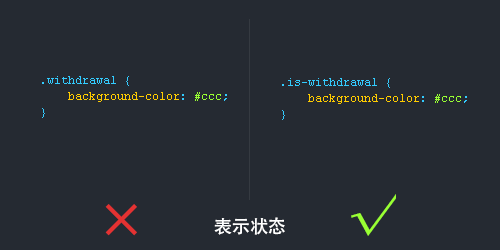
有時候可以給選擇器添加一個表示狀態的前綴,讓語義更明了,比如下圖是添加了“.is-”前綴。
為選擇器添加狀態前綴
有時候可以給選擇器添加一個表示狀態的前綴,讓語義更明了,比如下圖是添加了“.is-”前綴。

- 上一頁:CSS 首行縮進兩個文字
- 下一頁:CSS透明屬性詳解
小編推薦
熱門推薦