DIV高度自適應及應該注意的問題(2)
編輯:CSS詳解
二、DIV高度自適應(子div高度隨父親div高度改變而改變)
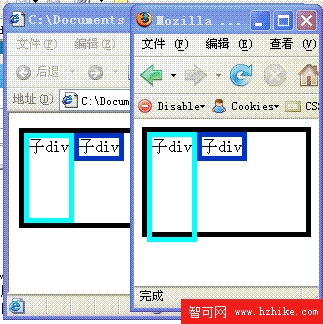
在有邊框的情況下,你會發現同一個div,在IE下的高度和在FF下的高度是不一樣的,比如你設置了高度為100px的div,邊框是border:5px;IE的高度是5+5+空白區域=100px,而FF下高度是100px的div是不包括高度的,只是空白區域的高度,如下圖黑框的部分:

黑框的上方是對齊的,但是設置了同樣的高度,效果卻不一樣,代碼如下:
- <styletypestyletype="text/CSS">
- #aa{border:#000000solid5px;height:100px;}
- #bb{border:#00ffffsolid5px;float:left;height:100%}
- #cc{border:#0033CCsolid5px;float:left}
- style>
- <dividdivid="aa">
- <dividdivid="bb">子divdiv>
- <dividdivid="cc">子divdiv>
- div>
如果沒有設置邊框,完全沒有高度不一致的情況,子div適應父div很簡單,如上面代碼,只是在子div加了height:100%屬性即可。如果設置了邊框,可以把子div的高度設置為比父div小上下邊框高度的值,比如在此例中,可把#bb中height改為100-5-5=90px,結果在IE和Mozilla中顯示一致。
有一點要注意,如果父div是body的話,也就是說一個body套了一個div,讓div適合
小編推薦
熱門推薦