DIV高度自適應及應該注意的問題(1)
編輯:CSS詳解
本文和大家重點討論一下DIV高度自適應及注意問題,主要包括父div高度隨子div的高度改變而改變和子div高度隨父親div高度改變而改變兩種情況。
DIV高度自適應及注意問題
積累了一些經驗,總結出一些關於div高度自適應的技巧,希望有助於大家,轉載請標明出處,謝謝。
一、DIV高度自適應(父div高度隨子div的高度改變而改變)
1、如果父div不定義height、子div均為標准流的時候,父div的height隨內容的變化而變化,實現父div高度隨子div的高度改變而改變。
代碼:
- <styletypestyletype="text/CSS">
- #aa{border:#000000solid5px}
- #bb{border:#00ffffsolid5px;}
- #cc{border:#0033CCsolid5px}
- style>
- <dividdivid="aa">父div
- <dividdivid="bb">子divdiv>
- <dividdivid="cc">子divdiv>
- div>
效果:IE、FF下一致

2、如果父div定義height,子div均為標准流的時候,在IE下父div的height隨內容變化而變化,ff中則固定大小,如父div設置height:50px
代碼:
- <styletypestyletype="text/CSS">
- #aa{border:#000000solid5px;height:50px}
- #bb{border:#00ffffsolid5px;}
- #cc{border:#0033CCsolid5px}
- style>
- <dividdivid="aa">父div
- <dividdivid="bb">子divdiv>
- <dividdivid="cc">子divdiv>
- div>
IE效果

FF下效果

3、如果子div使用了float屬性,此時已經脫離標准流,父div不會隨內容的高度變化而變化,解決的辦法是在浮動的div下面,加一個空div,設置clear屬性both
未加空div代碼:
- <styletypestyletype="text/CSS">
- #aa{border:#000000solid5px;}
- #bb{border:#00ffffsolid5px;float:left}
- #cc{border:#0033CCsolid5px;float:left}
- style>
- <dividdivid="aa">父div
- <dividdivid="bb">子divdiv>
- <dividdivid="cc">子divdiv>
- div>
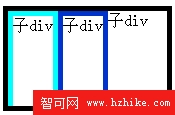
IE效果:

FF效果:

修改後代碼:
- <styletypestyletype="text/CSS">
- #aa{border:#000000solid5px;}
- #bb{border:#00ffffsolid5px;float:left}
- #cc{border:#0033CCsolid5px;float:left}
- style>
- <dividdivid="aa">父div
- <dividdivid="bb">子divdiv>
- <dividdivid="cc">子divdiv>
- <divstyledivstyle="clear:both">div>
- div>
修改後效果:IEFF一致

4.另類的DIV高度自適應
原理:
padding-bottom將列拉長變的一樣高,而負的margin-bottom又使其回到底部開始的位置,同時,溢出部分隱藏掉了。此方法必須加文檔信息才能正常顯示
代碼:
- "http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
- <HtmlXMLnsHtmlXMLns="http://www.w3.org/1999/xHtml">
- <styletypestyletype="text/CSS">
- #aa{border:#000000solid5px;overflow:hidden;}
- #bb{border:#00ffffsolid5px;float:left;
- padding-bottom:100000px;margin-bottom:-100000px;}
- #cc{border:#0033CCsolid5px;float:left;
- padding-bottom:100000px;margin-bottom:-100000px;}
- #dd{float:left}
- style>
- <dividdivid="aa">
- <dividdivid="bb">子divdiv>
- <dividdivid="cc">子divdiv>
- <dividdivid="dd">子div<br/><br/><br/><br/><br/>div>
- div>
效果:

- 上一頁:DIV高度自適應及應該注意的問題(2)
- 下一頁:極限編程與敏捷開發(1)
小編推薦
熱門推薦