DIV CSS中float用法探究(2)
編輯:CSS詳解
DIV CSS實驗一
CSS樣式實例內容,我們讓文字和圖片在一個固定寬度div層內,讓藍色背景文字內容居右,小圖片居左。
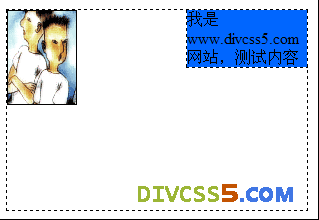
CSS案例演示最終效果圖如下

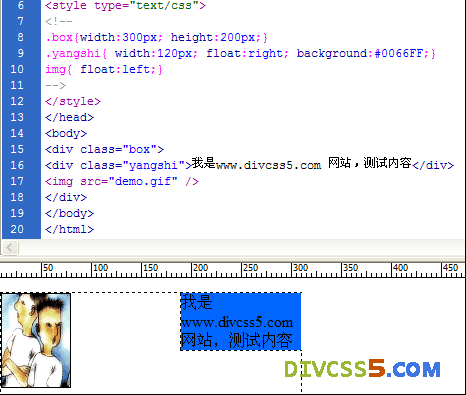
1、首先我們設置一個最外層的寬度為300px,高度為200px的CSS命名為box的CSS選擇器代碼如下(知識點px是什麼意思)
- .box{width:300px;height:200px;}
2、設置box內的文字內容部分CSS樣式命名為yangshi,並設置背景為藍色,寬度為120px,居右浮動
- .yangshi{width:120px;float:right;background:#0066FF;}
3、設置圖片居左浮動DIV+CSS樣式
- img{float:left;}
4、body內的div布局,代碼如下
- <divclassdivclass="box">
- <divclassdivclass="yangshi">我是www.divCSS5.com網站,測試內容div>
- <imgsrcimgsrc="demo.gif"/>
- div>
說明:這裡img標簽是鏈接外部圖片,圖片名為demo.gif
最終演示結果截圖

小編推薦
熱門推薦