簡單實用的五個CSS屬性(1)
編輯:CSS詳解
本文向大家介紹一下5個實用的CSS屬性的使用,主要是clip,min-height,white-space,curosr和display等一些被所有浏覽器廣泛支持的屬性,你應該很熟悉,但很可能很少會使用到,這裡和大家分享一下其用法。
5個實用的CSS屬性
這篇文章介紹了5個實用的CSS屬性。你應該很熟悉,但很可能很少會使用到。我並不是在談論展望全新的CSS3屬性,我指的是舊的CSS2中的屬性,如:clip,min-height,white-space,curosr和display等一些被所有浏覽器廣泛支持的屬性。因此,千萬不要錯過這篇文章,因為你可能發現它們竟有如此之大的用途。
1、CSSClip
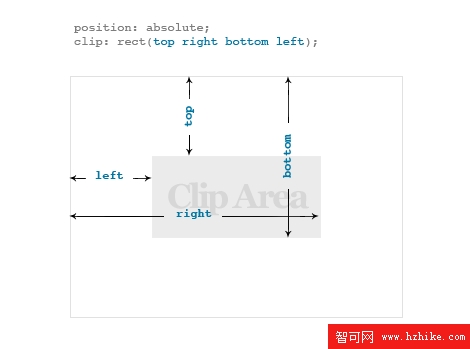
剪輯(clip)屬性就像一個面具。它允許你使用矩形掩蓋頁面元素的內容。要剪輯一個元素:你必須指定其position屬性為absolute,然後指定相對於元素的top,right,bottom,left值。

圖片剪輯實例(演示)
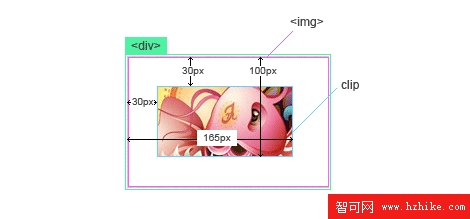
以下示例演示了如何使用clip屬性掩蓋一張圖片。首先,指定
元素為position:relative,然後指定元素為position:absolute,並且根據實際需要設定rect值。

- .clip{
- position:relative;
- height:130px;
- width:200px;
- border:solid1px#ccc;
- }
- .clipimg{
- position:absolute;
- clip:rect(30px165px100px30px);
- }
小編推薦
熱門推薦