你對CSS中margin參數省略的原則是否了解,這裡和大家分享一下,CSS中共有四個margin參數,具體內容請看下文詳細介紹。
CSS中margin參數省略的原則
使用margin屬性是用來設置對象四邊的外邊距,如果提供全部四個參數,將按上-右-下-左的順序作用於四邊,即:
- margin:{toprightbottomleft;}
記住這個模式的好的途徑是:這4個值從元素頂端開始,順時針圍繞元素。值總是按照這個順序被使用,因此若想得到預期的效果,必須正確地排序它們。
為什麼會省略?
有時,為margin輸入的值有些重復:
- p{margin:0.25em1em0.25em1em;}
為了那些懶人少輸入這些煩人的代碼(不知道這是否是初衷,但肯定有這樣的懶人),或許更實際的些是為了減小CSS文件的字節數,以減小帶寬占用,節省經濟支出,w3c的成員們想出了更簡單的替代方法,不必這樣重復輸入一對值,可以用下面的標記來代替它:
- p{margin:0.25em1em;}
這樣的兩個值足以代替那四個值,是怎麼做的呢?
省略原則
CSS定義了幾個步驟以接收少於四個的margin參數:
1.如果沒有left值,則使用right代替。
2.如果沒有bottom值,則使用top代替。
3.如果沒有right值,則使用top值代替。
換句話來說,如果給margin賦了三個值,則第四個(left)由復制第二個(right)得到。如果給出了兩個,則第四個由復制第二個得到,第三個(bottom)由復制第一個(top)得到。最後,如果只給出了一個值,那麼將被復制到其他三個。
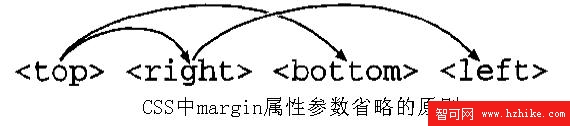
假如更喜歡直觀的說明,請看如下所示的圖解。

舉三個例子你應該更加清楚了:
1.b{margin:10px;}和b{margin:10px10px10px10px;}是等價的;
2.b{margin:10px5px;}和b{margin:10px5px10px5px;}是等價的;
3.b{margin:5px3px4px;}和b{margin:5px3px4px3px;}是等價的;
有了這些原則的指引之後,我想你在編寫CSS的時候頭腦中對於margin屬性中參數的省略的思路應該更加清晰了吧!
【編輯推薦】
- CSS id選擇器使用秘訣
- 解析margin負值的四大應用
- CSS樣式表高效使用八大秘訣
- CSS中margin屬性使用及常見問題解答
- IE6中常見CSS兼容性解決十大技巧