本文向大家介紹一下margin負值的相關應用,主要從四個方面來向大家講解,相信本文介紹一定會讓你有所收獲。
margin負值的相關應用
1.頁面上實現CSSsprite背景定位效果
關於頁面上背景定位效果,可以參見我的文章“IE6下png背景不透明問題的綜合拓展”有關頁面上定位的demo實例頁面
2.在流動性布局中的應用
流動性布局又稱自適應布局,也稱為寬度不固定布局。比如WordPress經典的兩欄式不固定布局就是使用的margin負值實現的定位,屬於左右margin負值在流動性布局中的應用,有興趣的同學可以稍微看看框架的樣式代碼,會學到些東西的。還有一類兩欄自適應需要用到margin的上下負值,尤其在一欄高度固定,另外一欄高度不定的兩欄或多欄布局中。
高度不固定欄和高度固定的欄上下錯開,均無浮動屬性,高度不固定的欄margin-top一個負值,負值的大小就是高度固定欄的高度,這樣,就實現了兩欄在同一水平線上。且寬度自適應,由於沒有浮動,所以不同擔心內部存在clear:both屬性,破快浮動。這裡沒有例子,講得有點虛,您可以先把這個放一放,因為關於流動性布局(寬度自適應布局)我會好好地寫一篇文章的,到時,有關margin負值在流動性布局中的應用我會好好的講述的。
3.在選項卡等邊框線的處理
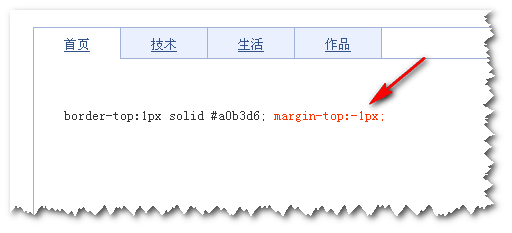
下圖顯示的是一種比較常見的選項卡樣式,舊版的迅雷首頁就是這樣子的選項卡。

◆如何用最簡介最易維護的CSS代碼寫出這樣的樣式效果呢?
我其實已經在圖上做了點小小的標注,使用margin-top:-1px;解決選項卡下邊框顯示的問題。
關於具體如何編寫實現此效果,建議您狠狠地單擊這裡進入demo實例頁面,會有所幫助的。
類似的,如果您要用四個div實現5條1像素的左右邊框,就像表格一樣的效果,就可以使用讓每個div都有左右1像素的邊框,然後margin-right:-1px;或是margin-left:-1px;讓之間的邊框重疊,這樣就實現了四標簽實現5邊框的效果了。
4.圖片與文字對齊問題
圖片與文字默認是居底對齊了。所以當圖片與文字在一起的時候往往都是不對齊的。尤其圖片較小時就更加明顯了,我看到很多人使用vertical-align:middle;對齊。在火狐下效果是不錯,但是IE下,雖然是效果好了些,但還是不夠。
如果,圖片是個20像素*20像素左右的小圖片,文字也差不多12px大,則使用vertical-align:text-bottom;是不錯的個方法。還有個屢試不爽,兼容性不錯的方法就是使用margin負值了。img標簽是個很不錯的標簽,支持margin四個方向的正的和負的定位。一般img標簽打頭的小圖標與文字對齊的話,img{margin:03px-3px0;}可以說是公式版的東西,能實現效果和兼容性俱佳的對齊效果。
【編輯推薦】
- CSS中margin常見問題解決方案
- CSS margin-top屬性速查手冊
- CSS樣式表高效使用八大秘訣
- 解決IE6下margin雙倍邊距問題
- IE6中常見CSS兼容性解決十大技巧