CSS中的ul與li樣式用法詳解(3)
編輯:CSS詳解
三、list-style-position屬性
list-style-position屬性,是用來定義項目符號在列表中顯示位置的屬性。它同樣是一個可繼承的屬性,語法結構如下:
list-style-position:inside/outside
inside:項目符號放置在文本以內。
outside:項目符號放置在文本以外。
使用list-style-position屬性的示例如下:
- li{
- list-style-type:square;
- list-style-position:outside;}
- <ul>
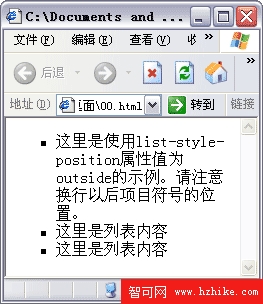
- <li>這裡是使用list-style-position屬性值為outside的示例。
- 請注意換行以後項目符號的位置。li>
- <li>這裡是列表內容li>
- <li>這裡是列表內容li>
- ul>
效果如下圖所示。

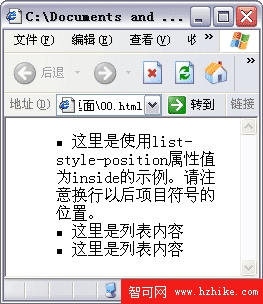
再來看一下屬性值為inside的樣式。
- li{
- list-style-type:square;
- list-style-position:inside;}
- <ul>
- <li>這裡是使用list-style-position屬性值為inside的示例。請注意換行以後項目符號的位置。li>
- <li>這裡是列表內容li>
- <li>這裡是列表內容li>
- ul>

小編推薦
熱門推薦