CSS中的ul與li樣式用法詳解(2)
編輯:CSS詳解
二、list-style-image屬性
list-style-image屬性用來定義使用圖片代替項目符號。它也是一個可繼承屬性,其語法結構如下:
list-style-image:none/url
list-style-image屬性可以取兩個值:
none:沒有替換的圖片。
url:要替換圖片的路徑。
來看一段代碼:
- li{
- list-style-image:url(images/bg03.gif);}
- <ul>
- <li>這裡是列表內容li>
- <li>這裡是列表內容li>
- <li>這裡是列表內容li>
- ul>
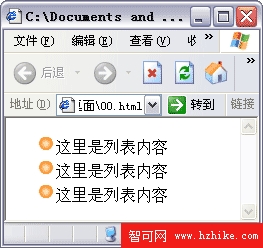
效果如下圖。

小編推薦
熱門推薦