探究CSS caption-side屬性使用
編輯:CSS詳解
本文呢向大家描述一下CSS caption-side 屬性的適用方法,caption-side 屬性設置表格標題的位置,表標題顯示為好像它是表之前(或之後)的一個塊級元素。
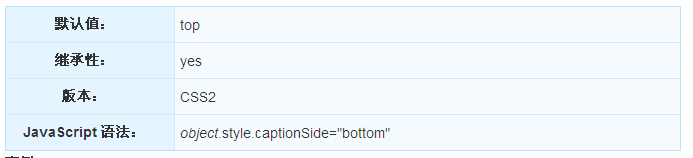
CSS caption-side 屬性
定義和用法
caption-side 屬性設置表格標題的位置。
說明
該屬性指定了表標題相對於表框的放置位置。表標題顯示為好像它是表之前(或之後)的一個塊級元素。

實例
規定表格標題的放置方式:
- caption
- {
- caption-side:bottom;
- }
浏覽器支持
所有浏覽器都支持 caption-side 屬性。
注釋:某些版本的 IE 浏覽器不支持該屬性。如果已規定 !DOCTYPE,那麼 Internet Explorer 8 (以及更高版本)支持 caption-side 屬性。
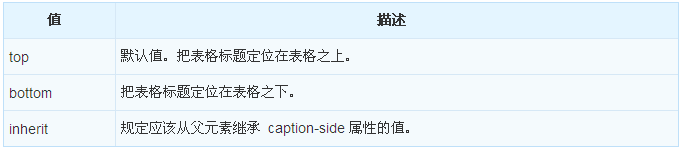
可能的值

【編輯推薦】
- CSS border屬性邊框用法揭秘
- IE6.0對padding的解讀分析
- CSS樣式表高效使用八大秘訣
- CSS overflow溢出屬性
- IE6中常見CSS兼容性解決十大技巧
小編推薦
熱門推薦