CSS中max-width和max-height屬性使用手冊(2)
編輯:CSS詳解
CSS max-height 屬性
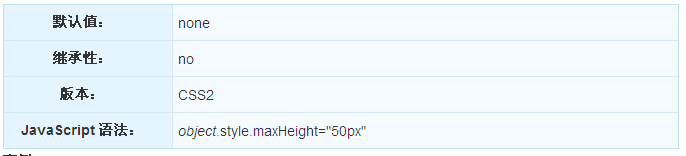
定義和用法
max-height 屬性設置元素的最大高度。
說明
該屬性值會對元素的高度設置一個最高限制。因此,元素可以比指定值矮,但不能比其高。不允許指定負值。
注釋:max-height 屬性不包括外邊距、邊框和內邊距。

實例
設置段落的最大高度:
- p
- {
- max-height:100px;
- }
浏覽器支持
所有主流浏覽器都支持 max-height 屬性。
注釋:任何版本的 Internet Explorer (包括 IE8)都不支持屬性值 "inherit"。
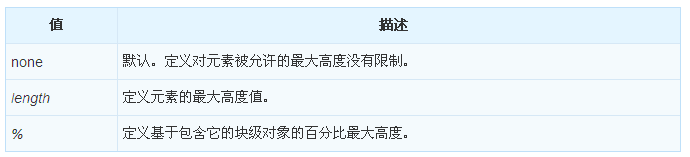
可能的值

【編輯推薦】
- CSS元素水平居中行之有效的辦法
- IE6.0對padding的解讀分析
- CSS樣式表高效使用八大秘訣
- CSS overflow溢出屬性
- IE6中常見CSS兼容性解決十大技巧
小編推薦
熱門推薦