CSS margin-bottom屬性使用秘訣
編輯:CSS詳解
你對CSS margin-bottom屬性的用法是否熟悉,這裡和大家分享一下,margin-bottom屬性主要用來設置元素的下外邊距,請看下文詳細介紹。
CSS margin-bottom屬性
定義
margin-bottom屬性設置元素的下外邊距。
注釋:允許使用負值。
繼承性:NO
JavaScript語法
CSS屬性也可通過一段JavaScript被動態地改變。
腳本語法:
object.style.marginBottom="32px"例子四個邊距均為10px:
- h1{
- margin-bottom:10px;
- }
- h1{
- margin-bottom:-20px;
- }
頂邊距和底邊距為10px,左邊距和右邊距是父元素寬度的2%:
h1{margin:10px2%;}頂邊距為10px,左邊距和右邊距是父元素寬度的2%,底邊距是-10px:
h1{margin:10px2%-10px;}頂邊距為10px,右邊距是父元素寬度的2%,底邊距是-10px,而左邊距由浏覽器設置:
h1{margin:10px2%-10pxauto;}
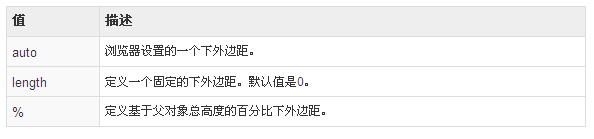
可能的值

【編輯推薦】
- CSS元素水平居中行之有效的辦法
- IE6.0對padding的解讀分析
- CSS樣式表高效使用八大秘訣
- CSS overflow溢出屬性
- IE6中常見CSS兼容性解決十大技巧
小編推薦
熱門推薦