CSS overflow溢出屬性
編輯:CSS詳解
你對CSS overflow 溢出屬性的定義和用法是否熟悉,這裡向大家描述一下,overflow 屬性規定當內容溢出元素框時發生的事情。
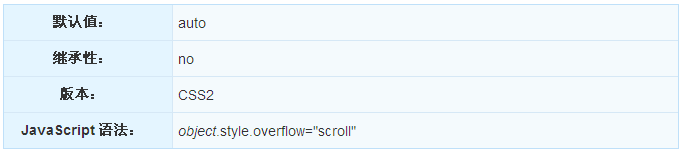
CSS overflow 溢出屬性
定義和用法
overflow 屬性規定當內容溢出元素框時發生的事情。
說明
這個屬性定義溢出元素內容區的內容會如何處理。如果值為 scroll,不論是否需要,用戶代理都會提供一種滾動機制。因此,有可能即使元素框中可以放下所有內容也會出現滾動條。

實例
設置 overflow 屬性:
- div
- {
- width:150px;
- height:150px;
- overflow:scroll;
- }
浏覽器支持
所有主流浏覽器都支持 overflow 屬性。
注釋:任何的版本的 Internet Explorer (包括 IE8)都不支持屬性值 "inherit"。
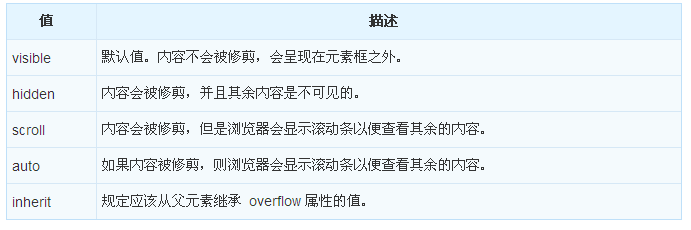
可能的值

【編輯推薦】
- CSS 尺寸屬性用法解讀
- CSS 絕對定位屬性absolute用法初探
- CSS border-collapse屬性用法解析
- CSS中使用margin屬性定義網頁邊距
- CSS中cellspacing和cellpadding屬性用法揭秘
小編推薦
熱門推薦