學習筆記 CSS clip屬性用法指導
編輯:CSS詳解
本文和大家重點討論一下CSS clip 屬性的用法,這個屬性用於定義一個剪裁矩形。對於一個絕對定義元素,在這個矩形內的內容才可見。
CSS clip 屬性
定義和用法
clip 屬性剪裁絕對定位元素。
當一幅圖像的尺寸大於包含它的元素時會發生什麼呢?"clip" 屬性允許您規定一個元素的可見尺寸,這樣此元素就會被修剪並顯示為這個形狀。
說明
這個屬性用於定義一個剪裁矩形。對於一個絕對定義元素,在這個矩形內的內容才可見。出了這個剪裁區域的內容會根據 overflow 的值來處理。剪裁區域可能比元素的內容區大,也可能比內容區小。

實例
剪裁圖像:
- img
- {
- position:absolute;
- clip:rect(0px,60px,200px,0px);
- }
浏覽器支持
所有主流浏覽器都支持 clip 屬性。
注釋:任何的版本的 Internet Explorer (包括 IE8)都不支持屬性值 "inherit"。
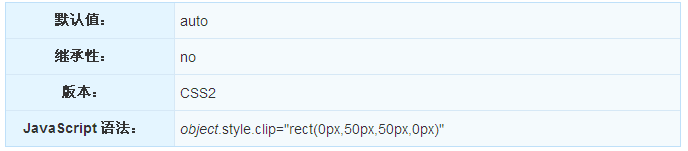
可能的值

【編輯推薦】
- CSS 絕對定位屬性absolute用法初探
- IE6.0對padding的解讀分析
- 探究CSS display屬性用法
- CSS中使用margin屬性定義網頁邊距
- CSS中cellspacing和cellpadding屬性用法揭秘
小編推薦
熱門推薦