CSS 尺寸屬性用法解讀(2)
編輯:CSS詳解
CSS width 屬性
定義和用法
width 屬性設置元素的寬度。
說明
這個屬性定義元素內容區的寬度,在內容區外面可以增加內邊距、邊框和外邊距。行內非替換元素會忽略這個屬性。

實例
設置段落的高度和寬度:
- p
- {
- height:100px;
- width:100px;
- }
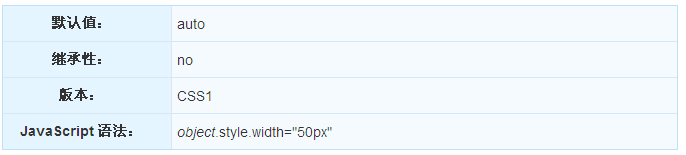
浏覽器支持
所有主流浏覽器都支持 width 屬性。
注釋:任何版本的 Internet Explorer (包括 IE8)都不支持屬性值 "inherit"。
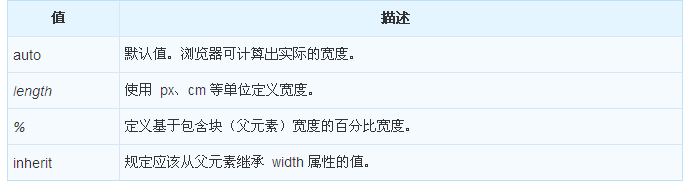
可能的值

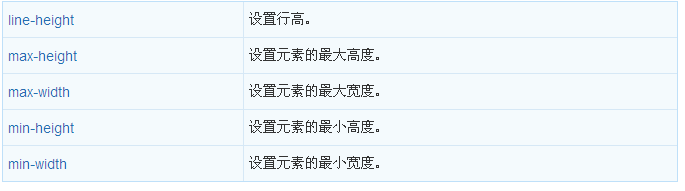
其他:

【編輯推薦】
- DIV+CSS布局注意要點
- CSS中border-right-width屬性使用注意事項
- CSS中letter-spacing屬性及其用法簡介
- CSS中使用margin屬性定義網頁邊距
- CSS中cellspacing和cellpadding屬性用法揭秘
小編推薦
熱門推薦