探究CSS display屬性用法
編輯:CSS詳解
本文向大家描述一下CSS display 屬性的使用,它用於定義建立布局時元素生成的顯示框類型,希望本文介紹對你的學習有所幫助。
CSS display 屬性
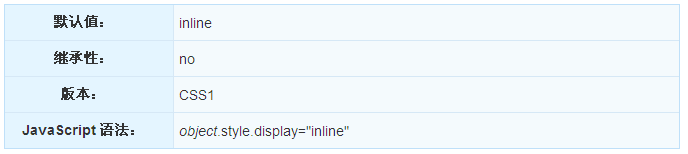
定義和用法
display 屬性規定元素應該生成的框的類型。
說明
這個屬性用於定義建立布局時元素生成的顯示框類型。對於 HTML 等文檔類型,如果使用 display 不謹慎會很危險,因為可能違反 Html 中已經定義的顯示層次結構。對於 XML,由於 XML 沒有內置的這種層次結構,所有 display 是絕對必要的。
注釋:CSS2 中有值 compact 和 marker,不過由於缺乏廣泛的支持,已經從 CSS2.1 中去除了。

實例
使段落生出行內框:
- p.inline
- {
- display:inline;
- }
浏覽器支持
所有主流浏覽器都支持 display 屬性。
注釋:任何版本的 Internet Explorer (包括 IE8)都不支持 "inherit"、"inline-table"、"run-in"、"table"、"table-caption"、"table-cell"、"table-column"、"table-column-group"、"table-row"、以及 "table-row-group" 屬性值。
可能的值

【編輯推薦】
- CSS中letter-spacing屬性及其用法簡介
- IE6.0對padding的解讀分析
- 探究CSS中border-top屬性的使用
- CSS中使用margin屬性定義網頁邊距
- CSS中cellspacing和cellpadding屬性用法揭秘
小編推薦
熱門推薦