CSS中letter-spacing屬性及其用法簡介
編輯:CSS詳解
本文和大家重點討論一下CSS letter-spacing屬性及其用法,letter-spacing屬性增加或減少字符間的空白,它允許使用負值,這會讓字母之間擠得更緊。
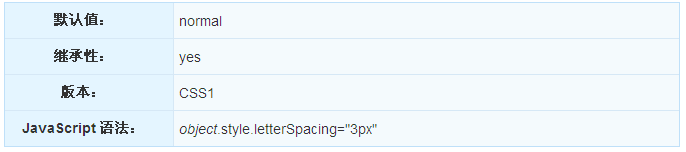
CSS letter-spacing屬性和用法
定義和用法
letter-spacing屬性增加或減少字符間的空白(字符間距)。
該屬性定義了在文本字符框之間插入多少空間。由於字符字形通常比其字符框要窄,指定長度值時,會調整字母之間通常的間隔。因此,normal就相當於值為0。
注釋:允許使用負值,這會讓字母之間擠得更緊。

實例
設置h1和h2元素的字母間距:
- h1{letter-spacing:2px}
- h2{letter-spacing:-3px}
浏覽器支持
所有浏覽器都支持letter-spacing屬性。
注釋:任何的版本的InternetExplorer(包括IE8)都不支持屬性值"inherit"。
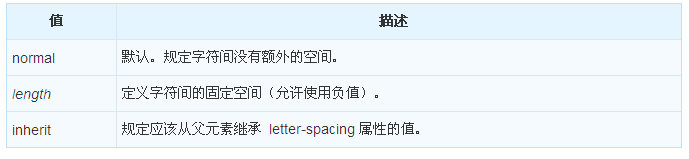
可能的值

【編輯推薦】
- 究CSS中border-top屬性的使用
- IE6.0對padding的解讀分析
- CSS top屬性用法揭秘
- CSS中使用margin屬性定義網頁邊距
- CSS中cellspacing和cellpadding屬性用法揭秘
小編推薦
熱門推薦