探究CSS中border-top屬性的使用
編輯:CSS詳解
本文向大家描述一下CSS border-top屬性的用法,border-top 簡寫屬性把上邊框的所有屬性設置到一個聲明中,相信本文介紹一定會讓你有所收獲的。
CSS border-top屬性
定義和用法
border-top 簡寫屬性把上邊框的所有屬性設置到一個聲明中。
可以按順序設置如下屬性:
- border-top-width
- border-top-style
- border-top-color
如果不設置其中的某個值,也不會出問題,比如 border-top:solid #ff0000; 也是允許的。

實例
設置上邊框的樣式:
- p
- {
- border-style:solid;
- border-top:thick double #ff0000;
- }
浏覽器支持
所有浏覽器都支持 border-top 屬性。
注釋:任何的版本的 Internet Explorer (包括 IE8)都不支持屬性值 "inherit"。
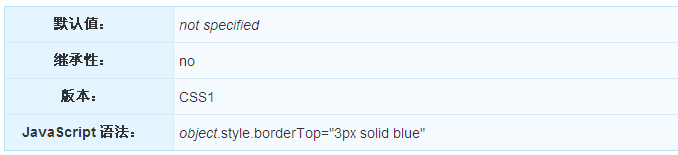
可能的值

【編輯推薦】
- CSS font-weight屬性和用法
- IE6.0對padding的解讀分析
- CSS中border-right-width屬性使用注意事項
- CSS中使用margin屬性定義網頁邊距
- CSS中cellspacing和cellpadding屬性用法揭秘
小編推薦
熱門推薦