CSS top屬性用法揭秘
編輯:CSS詳解
你對CSS top 屬性的用法是否了解,這裡和大家分享一下,該屬性定義了一個定位元素的上外邊距邊界與其包含塊上邊界之間的偏移。
CSS top 屬性
定義和用法
top 屬性規定元素的頂部邊緣。該屬性定義了一個定位元素的上外邊距邊界與其包含塊上邊界之間的偏移。
注釋:如果 "position" 屬性的值為 "static",那麼設置 "top" 屬性不會產生任何效果。
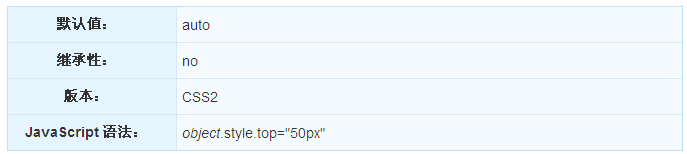
說明
對於 static 元素,為 auto;對於長度值,則為相應的絕對長度;對於百分比數值,為指定值;否則為 auto。
對於相對定義元素,如果 top 和 bottom 都是 auto,其計算值則都是 0;如果其中之一為 auto,則取另一個值的相反數;如果二者都不是 auto,bottom 將取 top 值的相反數。

實例
把圖像的上邊緣設置在其包含元素上邊緣之下 5 像素高的位置:
- img
- {
- position:absolute;
- top:5px;
- }
浏覽器支持
所有主流浏覽器都支持 top 屬性。
注釋:任何的版本的 Internet Explorer (包括 IE8)都不支持屬性值 "inherit"。
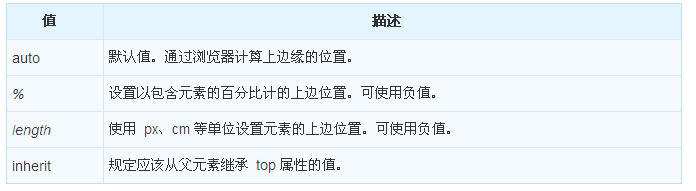
可能的值

【編輯推薦】
- 解析CSS中list-style-image屬性的使用
- IE6.0對padding的解讀分析
- CSS border-collapse屬性用法解析
- CSS font-family屬性的定義和用法
- CSS中cellspacing和cellpadding屬性用法揭秘
小編推薦
熱門推薦