CSS border-collapse屬性用法解析
編輯:CSS詳解
現在所有主流浏覽器都支持 border-collapse 屬性,這裡就和大家分享一下CSS border-collapse 屬性的用法,希望對你的學習有所幫助。
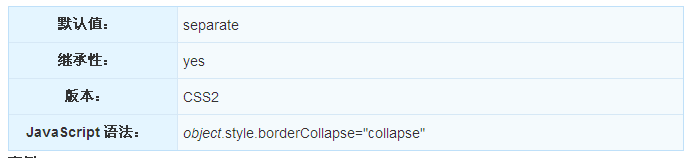
CSS border-collapse 屬性
定義和用法
border-collapse 屬性設置表格的邊框是否被合並為一個單一的邊框,還是象在標准的 Html 中那樣分開顯示。

實例
為表格設置合並邊框模型:
- table
- {
- border-collapse:collapse;
- }
浏覽器支持
所有主流浏覽器都支持 border-collapse 屬性。
注釋:任何的版本的 Internet Explorer (包括 IE8)都不支持屬性值 "inherit"。
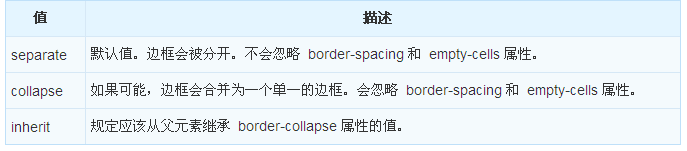
可能的值

【編輯推薦】
- CSS margin-bottom 屬性使用手冊
- IE6.0對padding的解讀分析
- DIV+CSS網頁錯位診斷和解決方法
- 剖析CSS margin-right屬性用法
- 技術分享 如何使用CSS控制超鏈接文字樣式
小編推薦
熱門推薦