深入學習CSS中padding、margin屬性寫法(2)
編輯:CSS詳解
◆以下說明margin和padding屬性:
1.Margin屬性:
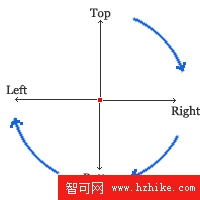
包括margin-top,margin-right,margin-bottom,margin-left,控制塊級元素之間的距離,它們是透明不可見的,對於Fig.2所示的上右下左margin值均為40px,因此代碼為:
- margin-top:40px;
- margin-right:40px;
- margin-bottom:40px;
- margin-left:40px;
根據上,右,下,左的順時針規則,簡寫為
- margin:40px40px40px40px;
為便於記憶,請參考下圖:

當上下,左右margin值分別一致,可簡寫為:
- margin:40px40px;
前一個40px代表上下margin值,後一個40px代表左右margin值.
當上下左右margin值均一致,可簡寫為:
- margin:40px;
2.Padding屬性:
包括padding-top,padding-right,padding-bottom,padding-left,控制塊級元素內部,content與border之間的距離,其代碼,簡寫請參考margin屬性的寫法.
至此,我們已經基本了解margin和padding屬性的基本用法.但是,在實際應用中,卻總是發生一些讓你琢磨不透的事,而它們又或多或少的與margin有關.
注:
當你想讓兩個元素的content在垂直方向(vertically)分隔時,既可以選擇padding-top/bottom,也可以選擇margin-top/bottom,再此Jorux建議你盡量使用padding-top/bottom來達到你的目的,這是因為CSS中存在Collapsingmargins(折疊的margins)的現象.
【編輯推薦】
- CSS margin-bottom 屬性使用手冊
- IE6.0對padding的解讀分析
- margin-top屬性的語法和特征
- CSS中使用margin屬性定義網頁邊距
- 技術分享 如何使用CSS控制超鏈接文字樣式
小編推薦
熱門推薦