專家答疑 margin是什麼意思?
編輯:CSS詳解
本文和大家重點討論一下CSS margin 屬性的用法,這個簡寫屬性設置一個元素所有外邊距的寬度,或者設置各邊上外邊距的寬度,希望本文介紹對你的學習有所幫助。
CSS margin 屬性
定義
margin 屬性是用於在一個聲明中設置四個外邊距的所有屬性的簡寫屬性。
注釋:允許使用負值。
繼承性:No
說明
這個簡寫屬性設置一個元素所有外邊距的寬度,或者設置各邊上外邊距的寬度。
塊級元素的垂直相鄰外邊距會合並,而行內元素實際上不占上下外邊距。行內元素的的左右外邊距不會合並。同樣地,浮動元素的外邊距也不會合並。允許指定負的外邊距值,不過使用時要小心。
JavaScript 語法
CSS 屬性也可通過一段 JavaScript 被動態地改變。
腳本語法:
- object.style.margin="100px"
例子
四個邊距均為10px:
h1 {margin: 10px}頂邊距和底邊距為10px,左邊距和右邊距是父元素寬度的2%:
h1 {margin: 10px 2%}頂邊距為10px,左邊距和右邊距是父元素寬度的2%,底邊距是-10px:
h1 {margin: 10px 2% -10px}頂邊距為10px,右邊距是父元素寬度的2%,底邊距是-10px,而左邊距由浏覽器設置:
h1 {margin: 10px 2% -10px auto}
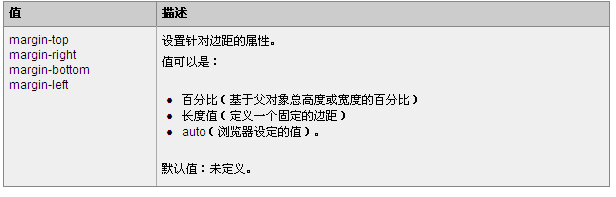
可能的值

【編輯推薦】
- CSS margin 屬性用法指導
- IE6.0對padding的解讀分析
- DIV+CSS網頁錯位診斷和解決方法
- CSS中使用margin屬性定義網頁邊距
- 技術分享 如何使用CSS控制超鏈接文字樣式
小編推薦
熱門推薦