CSS margin 屬性定義和用法
編輯:CSS詳解
你對CSS margin 屬性的用法是否了解,這裡和大家分享一下,這個簡寫屬性設置一個元素所有外邊距的寬度,或者設置各邊上外邊距的寬度。
CSS margin 屬性
定義和用法
margin 簡寫屬性在一個聲明中設置所有外邊距屬性。該屬性可以有 1 到 4 個值。
說明
這個簡寫屬性設置一個元素所有外邊距的寬度,或者設置各邊上外邊距的寬度。
塊級元素的垂直相鄰外邊距會合並,而行內元素實際上不占上下外邊距。行內元素的的左右外邊距不會合並。同樣地,浮動元素的外邊距也不會合並。允許指定負的外邊距值,不過使用時要小心。
注釋:允許使用負值。

例子 1
- margin:10px 5px 15px 20px;上外邊距是 10px
- 右外邊距是 5px
- 下外邊距是 15px
- 左外邊距是 20px
例子 2
- margin:10px 5px 15px;上外邊距是 10px
- 右外邊距和左外邊距是 5px
- 下外邊距是 15px
例子 3
- margin:10px 5px;上外邊距和下外邊距是 10px
- 右外邊距和左外邊距是 5px
例子 4
- margin:10px;所有 4 個外邊距都是 10px
實例
設置 p 元素的 4 個外邊距:
- p
- {
- margin:2cm 4cm 3cm 4cm;
- }
浏覽器支持
所有浏覽器都支持 margin 屬性。
注釋:任何的版本的 Internet Explorer (包括 IE8)都不支持屬性值 "inherit"。
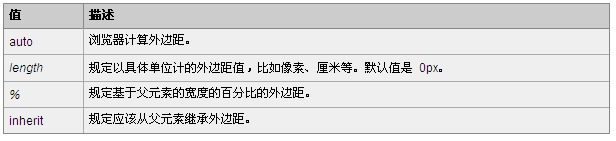
可能的值

【編輯推薦】
- CSS中margin和padding屬性的用法
- IE6.0對padding的解讀分析
- DIV+CSS網頁錯位診斷和解決方法
- Float構建三欄DIV CSS網頁布局
- 技術分享 如何使用CSS控制超鏈接文字樣式
- 上一頁:CSS語法之margin屬性
- 下一頁:完美HTML導航條最佳實踐(3)
小編推薦
熱門推薦