完美HTML導航條最佳實踐(3)
編輯:CSS詳解
與頁面交互
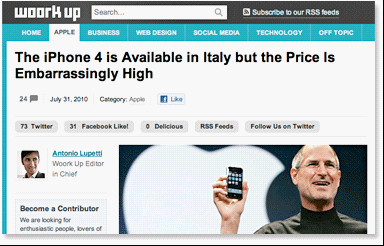
你可以在導航條的項目和用戶訪問的某個頁面之間創建各種類型的交互,一個最簡單的交互是將特定標簽的狀態改為“激活”狀態,例如,如果當前頁面是主頁,或當前的文章屬於導航條中的某個特定分類,如下圖所示,當前頁面顯示的文章屬於“Apple”分類,因此導航條中的“Apple”菜單就處於激活狀態。

圖 6 導航條狀態與頁面內容的交互
如果你使用WordPress,你可以使用下面的代碼確定主頁,讓導航條上的“主頁”處於激活狀態。
- <?PHP if(is_home()){ ?>
- <li class="active">Home</li>
- <?PHP } else { ?>
- <li><a href="<?PHP echo get_option('home'); ?>">Home</a></li>
- <?PHP } ?>
如果你使用的是基於分類的導航條,當當前的文章屬於某個分類時,你可以使用下面的代碼高亮顯示該分類的標簽。例如,假設你的導航條有一項叫做“Apple”,當前顯示的文章剛好歸於“Apple”分類,那你可以使用下面的激活“Apple”標簽。
- <?PHP
- global $post;
- $categorIEs = get_the_category();
- foreach($categorIEs as $category) {
- $cat_name = $category->cat_name;
- } ?>
- <ul>
- <?PHP if(!is_home() && $cat_name=='Apple'){?>
- <li class="active-sn">Apple</li>
- <?PHP } else { ?>
- <li><a href="<?PHP echo get_option('home'); ?>/category/apple">Apple</a>
- </li><?PHP } ?>
- <ul>
其實導航條一點也不復雜,看了本文是不是豁然開朗了許多,也許你還有自己的想法,不妨和大家分享一下吧!
原文作者:Antonio Lupetti 黃永兵 譯
原文地址:http://woorkup.com/2010/08/09/best-practices-to-design-a-perfect-Html-navigation-bar/
【本文是51CTO精選譯文,轉載請務必標明作者和出處!】
【編輯推薦】
- Html 5中的五個應用亮點
- Ruby on Rails導航菜單自動生成的方法
- ASP.Net四種頁面導航方式的比較與選擇
小編推薦
熱門推薦