完美HTML導航條最佳實踐(2)
編輯:CSS詳解
CSS代碼建議
下面是對編寫良好的CSS代碼收集的三個簡單的建議。
1、給<li>標簽設置的“height”屬性值應等於給<ul>標簽設置的“height”屬性值,如果高度不一致,會出現多余的空白區域,會破壞頁面的美感,可維護性也很差。

圖 3 <li>和<ul>標簽的高度屬性應該相等
2、如果想完美地垂直對齊文本,只需將<li>標簽和<ul>標簽的“line-height”屬性值設為一樣即可。

圖 4 完美的文本垂直對齊方法
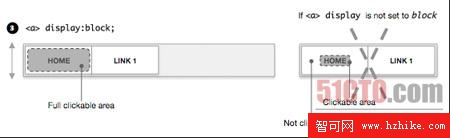
3、如果想讓鏈接所在的整個區域都可點擊,只需將<a>標簽的“display”屬性設為“block”即可。

圖 5 讓鏈接所在的整個區域都可點擊
- 上一頁:完美HTML導航條最佳實踐(3)
- 下一頁:完美HTML導航條最佳實踐(1)
小編推薦
熱門推薦