完美HTML導航條最佳實踐(1)
編輯:CSS詳解
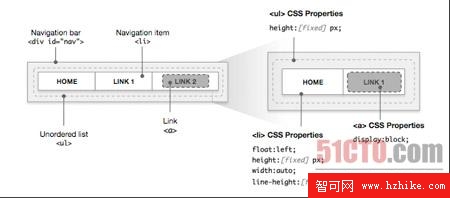
【51CTO譯文】導航條承載著網站的導航和分流作用,它是每個網站不可缺少的元素,導航條設計得優美能給浏覽者留下深刻的印象,很多Web設計人員應該都研究過不少導航條設計方法,但很難找到一種完美的設計方法。我們首先從一個典型的Html結構說起,下圖展示了一個常見的導航條。

圖 1 常見導航條示意圖
要實現上圖所示的導航條,其Html代碼其實十分簡單,除了一個<div>層,以及它包含的無序列表元素(ul和li)外就沒有其它東西了。此外,你可能已經知道,Html 5引入了一個新的元素 - <nav>標簽,它表示一個導航條,使用<nav>可以代替更復雜的<div>標簽,但從下面的代碼你就知道,其實Html 5並沒有改變導航條的基礎結構。(相關文章推薦:細談Html 5新增的元素)
圖1所示導航條對應的Html 4代碼示例:
- <div id="nav">
- <ul>
- <li><a href="/index">Home</a></li>
- <li><a href="/link1">Link 1</a></li>
- <li><a href="/link2">Link 2</a></li>
- <ul>
- </div>
圖1所示導航條對應的Html 5代碼示例:
- <nav>
- <ul>
- <li><a href="/index">Home</a></li>
- <li><a href="/link1">Link 1</a></li>
- <li><a href="/link2">Link 2</a></li>
- <ul>
- </nav>
無論是使用HTML 4還是使用Html 5,使用無序列表元素組織導航條總是一個很好的方法,特別是當你在主菜單和子菜單之間實現了比較復雜的交互時更是如此。此外,這種方法允許你通過CSS對導航條的不同元素實現更多控制,從而簡化自定義操作。

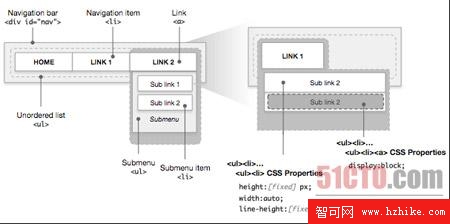
圖 2 帶有子菜單的導航條
下面是帶有子菜單導航條的Html代碼結構示例:
- <div id="nav"> <!-- nav container -->
- <ul>
- <li><a href="/link1">Link 1</a> <!-- main item -->
- <ul> <!-- item submenu -->
- <li><a href="/s-link1">Sub Link 1</a></li>
- <li><a href="/s-link2">Sub Link 2</a></li>
- </ul> <!-- close submenu -->
- </li>
- <ul>
- </div>
- 上一頁:完美HTML導航條最佳實踐(2)
- 下一頁:DIV+CSS命名規則(3)
小編推薦
熱門推薦