本文和大家重點討論一下CSS中margin屬性用法,margin是CSS控制塊級元素之間的距離,它們之間是透明不可見的。
CSS中margin屬性用法
margin屬性是CSS用於在一個聲明中設置所有margin屬性的簡寫屬性,margin是CSS控制塊級元素之間的距離,它們之間是透明不可見的。
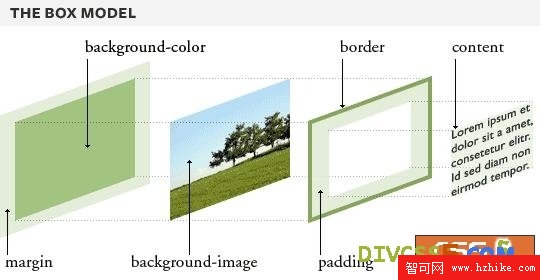
margin屬性包含了marginleft:距左元素塊距離(設置距左內邊距);margintop:距頭頂(上)元素塊距離(設置距頂部元素塊距離);marginright:距右元素塊距離(設置距右元素塊距);marginbottom:底元素塊距離(設置距低(下)元素塊距)。其二維構建圖可見CSS屬性二維圖。

margin的解剖圖
marginleft用法:margin-left:10px;這個意思距離左元素塊距10像素,可跟百分比如(margin-left:10%;距離左元素塊10%的距離);
marginright用法:margin-right:10px;這個意思距離右邊元素塊距10像素,可跟百分比如(margin-right:10%;距離右邊元素塊10%的距離);
margintop用法:margin-top:10px;這個意思距離頂邊元素塊距10像素,可跟百分比如(margin-top:10%;距離頂邊元素塊10%的距離);
marginbottom用法:margin-bottom:10px;這個意思距離低邊元素塊距10像素,可跟百分比如(margin-bottom:10%;距離底邊元素塊10%的距離);
注意margin中間的鏈接“-”號,設置距離值時用“:”並賦予值,並以“;”結束,並且全部用小寫半角字母。
◆如果是左右上下都需要設置margin的值時可以簡寫來實現,以優化CSS。
如簡寫方式有:
margin:10px;意思就是上下左右元素塊距離就是10px(10像素)等於margin-top:10px;margin-bottom:10px;margin-left:10px;margin-right:10px;一樣效果簡寫;
margin:5px10px;意思上下元素塊距離為5px,左右的元素塊距離為10px,等於margin-top:5px;margin-bottom:5px;margin-left:10px;margin-right:10px;一樣效果簡寫;
margin:5px6px7px;意思上元素塊距離5px,下元素塊距離為7PX,左右元素塊距離為6px,等於margin-top:5px;margin-bottom:7px;margin-left:6px;margin-right:6px;一樣效果簡寫;
margin:5px6px7px8px;意思上元素塊為5px,右元素塊距離為6px,下元素塊距離為7px,左元素塊距離8px,等於等於margin-top:5px;margin-right:6px;margin-bottom:7px;margin-right:8px;一樣效果簡寫;
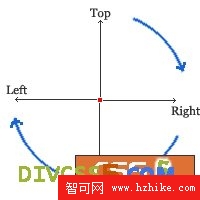
其中margin:5px6px7px8px;的轉法為順時針即圖:

margin的屬性轉法圖解
上面即是divCSS網站總結的margin的屬性與用法。其中margin的用與padding相同。
【編輯推薦】
- CSS布局時需注意的八大技巧
- IE6.0對padding的解讀分析
- DIV+CSS中min-height使用技巧
- DIV+CSS網頁布局五大特點
- DIV CSS網頁布局中對段落進行排版的方法