CSS padding屬性用法詳解
編輯:CSS詳解
你對CSS padding屬性的概念和用法是否熟悉,這裡和大家分享一下,CSS padding屬性定義元素的內邊距。
CSS padding屬性
CSS padding屬性定義元素的內邊距。padding屬性接受長度值或百分比值,但不允許使用負值。
例如,如果您希望所有h1元素的各邊都有10像素的內邊距,只需要這樣:
h1{padding:10px;}您還可以按照上、右、下、左的順序分別設置各邊的內邊距,各邊均可以使用不同的單位或百分比值:
- h1{padding:10px0.25em2ex20%;}
單邊內邊距屬性
也通過使用下面四個單獨的屬性,分別設置上、右、下、左內邊距:
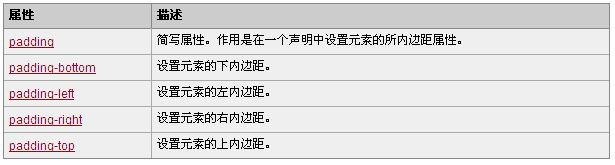
◆padding-top
◆padding-right
◆padding-bottom
◆padding-left
您也許已經想到了,下面的規則實現的效果與上面的簡寫規則是完全相同的:
- h1{
- padding-top:10px;
- padding-right:0.25em;
- padding-bottom:2ex;
- padding-left:20%;
- }
內邊距的百分比數值
前面提到過,可以為元素的內邊距設置百分數值。百分數值是相對於其父元素的width計算的,這一點與外邊距一樣。所以,如果父元素的width改變,它們也會改變。
下面這條規則把段落的內邊距設置為父元素width的10%:
p{padding:10%;}例如:如果一個段落的父元素是div元素,那麼它的內邊距要根據div的width計算。
- <divstyledivstyle="width:200px;">
- <p>ThisparagraghiscontainedwithinaDIVthathasawidthof200pixels.</p>
- </div>
注意:上下內邊距與左右內邊距一致;即上下內邊距的百分數會相對於父元素寬度設置,而不是相對於高度。
CSS 內邊距屬性

【編輯推薦】
- IE6不支持的五大CSS選擇符
- 實例解析CSS padding 屬性用法
- 探究IE和Firefox下的2款HTTP調試工具用法
- DIV+CSS開發XHtml網頁對SEO優化的影響
- DIV CSS網頁布局中對段落進行排版的方法
小編推薦
熱門推薦