CSS中padding-bottom和padding-right屬性的區別(1)
編輯:CSS詳解
你對CSS中padding-bottom 屬性和padding-right屬性的區別是否了解,這裡和大家分享一下,希望對你的學習有所幫助。
CSS padding-bottom 屬性
定義和用法
padding-bottom 屬性設置元素的下內邊距(底部空白)。
說明
該屬性設置元素下內邊距的寬度。行內非替換元素上設置的下內邊距不會影響行高計算,因此,如果一個元素既有內邊距又有背景,從視覺上看可能延伸到其他行,有可能還會與其他內容重疊。不允許指定負內邊距值。
注釋:不允許使用負值。

實例
設置 p 元素的下內邊距:
- p
- {
- padding-bottom:2cm;
- }
浏覽器支持
所有主流浏覽器都支持 padding-bottom 屬性。
注釋:任何的版本的 Internet Explorer (包括 IE8)都不支持屬性值 "inherit"。
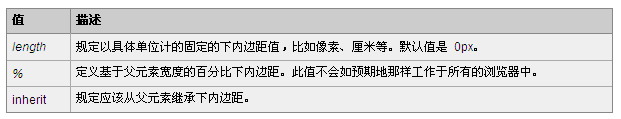
可能的值

小編推薦
熱門推薦