CSS中padding-bottom 屬性用法
編輯:CSS詳解
本文向大家介紹一下CSS padding-bottom 屬性的定義和用法,該屬性設置元素下內邊距的寬度,且不允許使用負值。
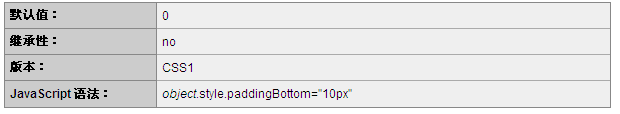
CSS padding-bottom 屬性
定義和用法
padding-bottom 屬性設置元素的下內邊距(底部空白)。
說明
該屬性設置元素下內邊距的寬度。行內非替換元素上設置的下內邊距不會影響行高計算,因此,如果一個元素既有內邊距又有背景,從視覺上看可能延伸到其他行,有可能還會與其他內容重疊。不允許指定負內邊距值。
注釋:不允許使用負值。

實例
設置 p 元素的下內邊距:
- p
- {
- padding-bottom:2cm;
- }
浏覽器支持
所有主流浏覽器都支持 padding-bottom 屬性。
注釋:任何的版本的 Internet Explorer (包括 IE8)都不支持屬性值 "inherit"。
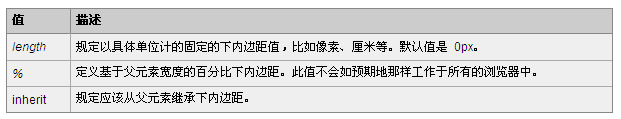
可能的值

【編輯推薦】
- CSS padding-left屬性的定義和使用
- 實例解析CSS padding 屬性用法
- 探究IE和Firefox下的2款HTTP調試工具用法
- 解析CSS中padding-left屬性用法
- 實現IE6、IE7、IE8多版本浏覽器共存的五種方法
小編推薦
熱門推薦