HTML DOM padding 屬性的定義和用法
編輯:CSS詳解
Html DOM padding 屬性
定義和用法
padding 屬性設置元素的內邊距。
padding 屬性定義元素邊框與元素內容之間的空間。
該屬性可采取 4 個值:
如果規定一個值,比如 div {padding: 50px} - 所有四個邊的 padding 都是 50 px。
如果規定兩個值,比如 div {padding: 50px 10px} - 上下內邊距是 50 px,左右內邊距是 10 px。
如果規定三個值,比如 div {padding: 50px 10px 20px} - 上內邊距是 50 px,左右內邊距是 10 px,下內邊距是 20 px。
如果規定四個值,比如 div {padding: 50px 10px 20px 30px} - 上內邊距是 50 px,右內邊距是 10 px,下內邊距是 20 px,左內邊距是 30 px。
語法:
- Object.style.padding=paddingPossible Values
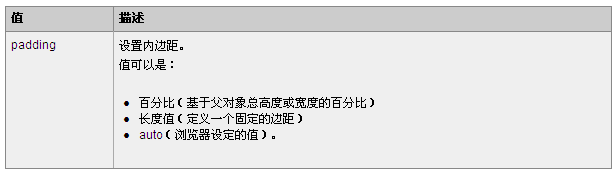
Possible Values

實例
本例改變元素的內邊距:
- <Html>
- <head>
- <style type="text/CSS">
- p
- {
- border: thin dotted #FF0000;
- }
- </style>
- <script type="text/Javascript">
- function changePadding()
- {
- document.getElementById("p1").style.padding="2cm";
- }
- </script>
- </head>
- <body>
- <input type="button" onclick="changePadding()"
- value="Change padding" />
- <p id="p1">This is a paragraph</p>
- </body>
- </Html>
【編輯推薦】
- CSS padding-left屬性的定義和使用
- 實例解析CSS padding 屬性用法
- 解析CSS中padding-left屬性用法
- CSS教程:詳解margin和padding屬性應用場合
- 實現IE6、IE7、IE8多版本浏覽器共存的五種方法
小編推薦
熱門推薦