CSS中padding-bottom屬性用法解析
編輯:CSS詳解
你對CSS padding-bottom屬性的使用是否熟悉,這裡和大家分享一下,該屬性設置元素下內邊距的寬度,行內非替換元素上設置的下內邊距不會影響行高計算。
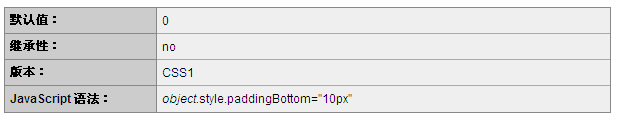
CSS padding-bottom屬性
定義和用法
padding-bottom屬性設置元素的下內邊距(底部空白)。
說明
該屬性設置元素下內邊距的寬度。行內非替換元素上設置的下內邊距不會影響行高計算,因此,如果一個元素既有內邊距又有背景,從視覺上看可能延伸到其他行,有可能還會與其他內容重疊。不允許指定負內邊距值。
注釋:不允許使用負值。

實例
設置p元素的下內邊距:
- p
- {
- padding-bottom:2cm;
- }
浏覽器支持
所有主流浏覽器都支持padding-bottom屬性。
注釋:任何的版本的InternetExplorer(包括IE8)都不支持屬性值"inherit"。
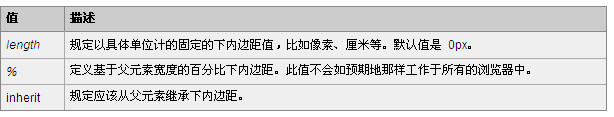
可能的值

【編輯推薦】
- CSS padding屬性用法詳解
- 實例解析CSS padding 屬性用法
- 詳解CSS中padding-bottom屬性用法
- CSS教程:詳解margin和padding屬性應用場合
- 實現IE6、IE7、IE8多版本浏覽器共存的五種方法
小編推薦
熱門推薦