你對CSS外邊距的概念是否了解,這裡和大家分享一下設置外邊距最簡單的方法,設置外邊距的最簡單的方法就是使用margin屬性,這個屬性接受任何長度單位、百分數值甚至負值。
CSS外邊距
圍繞在元素邊框的空白區域是外邊距。設置外邊距會在元素外創建額外的“空白”。
設置外邊距的最簡單的方法就是使用margin屬性,這個屬性接受任何長度單位、百分數值甚至負值。
CSS margin屬性
設置外邊距的最簡單的方法就是使用margin屬性。
margin屬性接受任何長度單位,可以是像素、英寸、毫米或em。
margin可以設置為auto。更常見的做法是為外邊距設置長度值。下面的聲明在h1元素的各個邊上設置了1/4英寸寬的空白:
h1{margin:0.25in;}下面的例子為h1元素的四個邊分別定義了不同的外邊距,所使用的長度單位是像素(px):
h1{margin:10px0px15px5px;}與內邊距的設置相同,這些值的順序是從上外邊距(top)開始圍著元素順時針旋轉的:
margin:toprightbottomleft另外,還可以為margin設置一個百分比數值:
p{margin:10%;}百分數是相對於父元素的width計算的。上面這個例子為p元素設置的外邊距是其父元素的width的10%。
margin的默認值是0,所以如果沒有為margin聲明一個值,就不會出現外邊距。但是,在實際中,浏覽器對許多元素已經提供了預定的樣式,外邊距也不例外。例如,在支持CSS的浏覽器中,外邊距會在每個段落元素的上面和下面生成“空行”。因此,如果沒有為p元素聲明外邊距,浏覽器可能會自己應用一個外邊距。當然,只要你特別作了聲明,就會覆蓋默認樣式。
值復制
還記得嗎?我們曾經在前兩節中提到過值復制。下面我們為您講解如何使用值復制。
有時,我們會輸入一些重復的值:
p{margin:0.5em1em0.5em1em;}通過值復制,您可以不必重復地鍵入這對數字。上面的規則與下面的規則是等價的:
p{margin:0.5em1em;}這兩個值可以取代前面4個值。這是如何做到的呢?CSS定義了一些規則,允許為外邊距指定少於4個值。規則如下:
如果缺少左外邊距的值,則使用右外邊距的值。
如果缺少下外邊距的值,則使用上外邊距的值。
如果缺少右外邊距的值,則使用上外邊距的值。
下圖提供了更直觀的方法來了解這一點:
換句話說,如果為外邊距指定了3個值,則第4個值(即左外邊距)會從第2個值(右外邊距)復制得到。如果給定了兩個值,第4個值會從第2個值復制得到,第3個值(下外邊距)會從第1個值(上外邊距)復制得到。最後一個情況,如果只給定一個值,那麼其他3個外邊距都由這個值(上外邊距)復制得到。
利用這個簡單的機制,您只需指定必要的值,而不必全部都應用4個值,例如:
- h1{margin:0.25em1em0.5em;} /*等價於0.25em1em0.5em1em*/
- h2{margin:0.5em1em;} /*等價於0.5em1em0.5em1em*/
- p{margin:1px;} /*等價於1px1px1px1px*/
這種辦法有一個小缺點,您最後肯定會遇到這個問題。假設希望把p元素的上外邊距和左外邊距設置為20像素,下外邊距和右外邊距設置為30像素。在這種情況下,必須寫作:
p{margin:20px30px30px20px;}這樣才能得到您想要的結果。遺憾的是,在這種情況下,所需值的個數沒有辦法更少了。
再來看另外一個例子。如果希望除了左外邊距以外所有其他外邊距都是auto(左外邊距是20px):
p{margin:autoautoauto20px;}同樣的,這樣才能得到你想要的效果。問題在於,鍵入這些auto有些麻煩。如果您只是希望控制元素單邊上的外邊距,請使用單邊外邊距屬性。
單邊外邊距屬性
您可以使用單邊外邊距屬性為元素單邊上的外邊距設置值。假設您希望把p元素的左外邊距設置為20px。不必使用margin(需要鍵入很多auto),而是可以采用以下方法:
p{margin-left:20px;}您可以使用下列任何一個屬性來只設置相應上的外邊距,而不會直接影響所有其他外邊距:
- margin-top
- margin-right
- margin-bottom
- margin-left
一個規則中可以使用多個這種單邊屬性,例如:
- h2{
- margin-top:20px;
- margin-right:30px;
- margin-bottom:30px;
- margin-left:20px;
- }
當然,對於這種情況,使用margin可能更容易一些:
p{margin:20px30px30px20px;}不論使用單邊屬性還是使用margin,得到的結果都一樣。一般來說,如果希望為多個邊設置外邊距,使用margin會更容易一些。不過,從文檔顯示的角度看,實際上使用哪種方法都不重要,所以應該選擇對自己來說更容易的一種方法。
提示和注釋
提示:Netscape和IE對body標簽定義的默認邊距(margin)值是8px。而Opera不是這樣。相反地,Opera將內部填充(padding)的默認值定義為8px,因此如果希望對整個網站的邊緣部分進行調整,並將之正確顯示於Opera中,那麼必須對body的padding進行自定義。
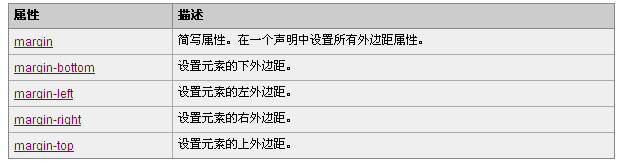
CSS外邊距屬性

【編輯推薦】
- CSS中padding-top和padding-left屬性的區別
- 實例解析CSS padding 屬性用法
- CSS padding屬性用法詳解
- CSS教程:詳解margin和padding屬性應用場合
- 實現IE6、IE7、IE8多版本浏覽器共存的五種方法