CSS中padding-top和padding-left屬性的區別
編輯:CSS詳解
你對CSS中padding-top和padding-left 屬性的用法是否了解,這裡和大家分享一下兩者的區別,相信本文介紹一定會讓你有所收獲。
CSS 中padding-top和padding-left 屬性的區別
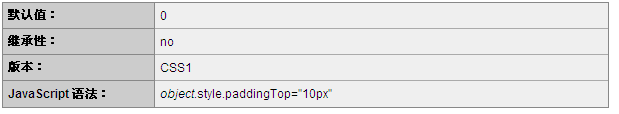
CSS padding-top屬性
定義和用法
padding-top屬性設置元素的上內邊距(空間)。
說明
該屬性設置元素上內邊距的寬度。行內非替換元素上設置的上內邊距不會影響行高計算,因此,如果一個元素既有內邊距又有背景,從視覺上看可能延伸到其他行,有可能還會與其他內容重疊。不允許指定負內邊距值。
注釋:不允許使用負值。

實例
設置p元素的上內邊距:
- p
- {
- padding-top:2cm;
- }
浏覽器支持
所有主流浏覽器都支持padding-top屬性。
注釋:任何的版本的InternetExplorer(包括IE8)都不支持屬性值"inherit"。
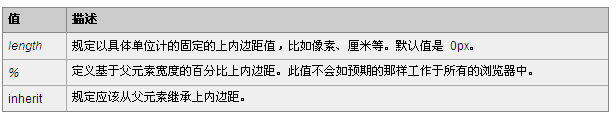
可能的值

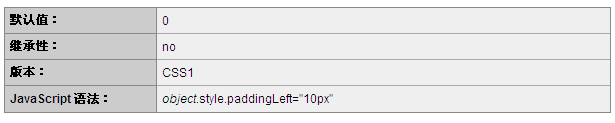
CSS padding-left 屬性
定義和用法
padding-left 屬性設置元素左內邊距(空白)。
說明
該屬性設置元素左內邊距的寬度。行內非替換元素上設置的左內邊距僅在元素所生成的第一個行內框的左邊出現.
注釋:不允許使用負值。

實例
設置 p 元素的左內邊距:
- p
- {
- padding-left:2cm;
- }
浏覽器支持
所有主流浏覽器都支持 padding-left 屬性。
注釋:任何的版本的 Internet Explorer (包括 IE8)都不支持屬性值 "inherit"。
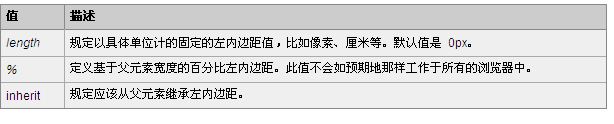
可能的值

【編輯推薦】
- 實例解析CSS padding 屬性用法
- 微軟展示IE9浏覽器 力推IE8將取代IE6市場
- 探究IE和Firefox下的2款HTTP調試工具用法
- 實例解析CSS中padding、margin兩個重要屬性用法
- 實現IE6、IE7、IE8多版本浏覽器共存的五種方法
小編推薦
熱門推薦