實例解析CSS padding 屬性用法
編輯:CSS詳解
你對CSS padding 屬性的用法是否了解,這裡和大家分享一下,這個簡寫屬性設置元素所有內邊距的寬度,或者設置各邊上內邊距的寬度。
CSS padding 屬性
定義和用法
padding 簡寫屬性在一個聲明中設置所有內邊距屬性。
說明
這個簡寫屬性設置元素所有內邊距的寬度,或者設置各邊上內邊距的寬度。行內非替換元素上設置的內邊距不會影響行高計算;因此,如果一個元素既有內邊距又有背景,從視覺上看可能會延伸到其他行,有可能還會與其他內容重疊。元素的背景會延伸穿過內邊距。不允許指定負邊距值。
注釋:不允許使用負值。
例子 1
padding:10px 5px 15px 20px;上內邊距是 10px
右內邊距是 5px
下內邊距是 15px
左內邊距是 20px
例子 2
padding:10px 5px 15px;上內邊距是 10px
右內邊距和左內邊距是 5px
下內邊距是 15px
例子 3
padding:10px 5px;上內邊距和下內邊距是 10px
右內邊距和左內邊距是 5px
例子 4
padding:10px;所有 4 個內邊距都是 10px

實例
設置 p 元素的 4 個內邊距:
- p
- {
- padding:2cm 4cm 3cm 4cm;
- }
浏覽器支持
所有浏覽器都支持 padding 屬性。
注釋:任何的版本的 Internet Explorer (包括 IE8)都不支持屬性值 "inherit"。
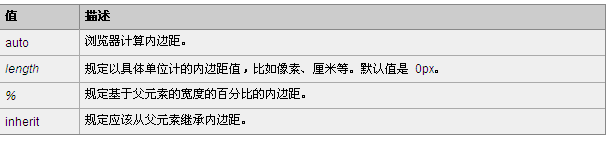
可能的值

【編輯推薦】
- CSS中padding和margin屬性用法說明
- 微軟展示IE9浏覽器 力推IE8將取代IE6市場
- 探究IE和Firefox下的2款HTTP調試工具用法
- Firefox和IE浏覽器清除緩存方法揭秘
- 實現IE6、IE7、IE8多版本浏覽器共存的五種方法
小編推薦
熱門推薦