本文和大家重點討論一下IE6 IE7 IE8浏覽器的兼容性對比,因為現代Web設計與開發已經不簡單的是設計問題,浏覽器兼容性問題也成了web開發者不容忽視的一個問題。
IE6 IE7 IE8浏覽器的兼容性對比
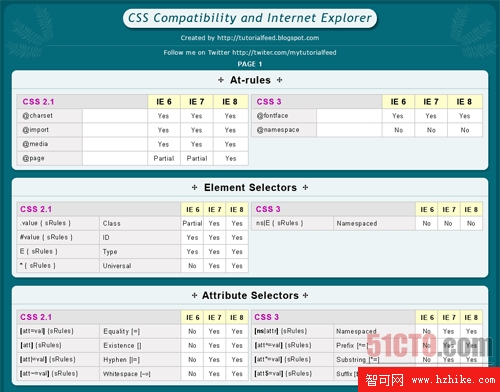
現代Web設計與開發已經不簡單的是設計問題,浏覽器兼容性問題也成了web開發者不容忽視的一個問題,隨著IE浏覽器每個新版本的推出,都在CSS的標准化方面前進一大步,同時,也就不可避免地在IE的各個主要版本之間產生兼容問題,關於CSS對IE的兼容問題一直是DIV+CSS的一個大問題,因為不通浏覽器識別代碼產生的效果是不同的,所以造成了很多浏覽器對相同的CSS,產生不同的效果,這樣就產生了網站的錯位,個人理解是這樣的。盡管IE8推出已有時日,使用IE6的用戶仍然相當可觀。本文以速查手冊的形式介紹CSS(2.1和3)在IE6,IE7,IE8三個版本之間的兼容情況。
◆關於浏覽器兼容性的這種錯位不僅表現在IE上,現在市場上的浏覽器種類越來越多,比較常見的有IE系列的浏覽器以為,我們從浏覽器排行榜上面也看到其他浏覽器如FF,Chrome等等夜占據很多的市場份額,這些也可以說都是用戶比較常用的浏覽器,但是正因為各種浏覽器的出現,為了更好的兼容各個版本的浏覽器,我們就需要學習如何來處理IE的兼容問題。從而網絡上出現了很多所謂的HACK,其實也就是針對各個浏覽器的特點,來對各種浏覽器的不同嗜好,產生的不同效果,實現的一種兼容各個版本浏覽器的效果。
因為從IE6.0開始為了適應各個版本,就自身有了一個兼容性,所以我們可以指定給網頁一個兼容特性;
比如網頁在IE7下無錯位,但在IE6和IE8下有錯位,那麼我們就可以指定當用戶使用IE6和IE8的時候直接指定給IE6和IE8采用IE7的兼容模式來實現網頁的不錯位。
但是這樣一來,網頁的兼容特性只是實現了,IE6,IE7,IE8的一個兼容,為了同時兼容FF,我們這個時候就需要使用HACK來達到兼容FF的效果。
◆這樣我們使用IE自身的特性和HACK之間的特性就達到了網頁的兼容效果,我認為這樣實現兼容效果是最簡單最方便的。這樣我們其實就是對一種IE浏覽器和FF之間的HACK在起作用,相對的寫了很少的代碼,也很實用和方便。
記得IE8在國內正式發布的時候,當時國內的大半網頁在IE8下都出現了不同程度的錯位現象,隨著IE8勢必將在國內會有很大上升的趨勢,所以網頁對各個浏覽器的兼容性也顯得格外的重要了。