你對CSS中padding、margin兩個重要屬性的概念是否了解,這裡和大家分享一下,因為正確理解margin和padding屬性是學習用CSS布局的關鍵。相信本文介紹一定會讓你有所收獲。
CSS中padding、margin兩個重要屬性的詳細介紹及舉例說明
注: 為什麼不翻譯margin和padding? 原因一, 在漢語中並沒有與之相對應的詞語; 原因二: 即使有這樣的詞語, 由於在編寫CSS代碼時, 必須使用margin和padding, 如果我們總用漢語詞語代替其來解釋的話, 到了實際應用時容易混淆margin和padding的概念。
以下說明margin和padding屬性:
1. Margin: 包括margin-top, margin-right, margin-bottom, margin-left, 控制塊級元素之間的距離, 它們是透明不可見的, 對於Fig. 2所示的上右下左margin值均為40px, 因此代碼為:
- margin-top: 40px;
- margin-right: 40px;
- margin-bottom: 40px;
- margin-left: 40px;
根據上, 右, 下, 左的順時針規則, 簡寫為
- margin: 40px 40px 40px 40px;
為便於記憶, 請參考下圖:

當上下, 左右margin值分別一致, 可簡寫為:
- margin: 40px 40px;
前一個40px代表上下margin值, 後一個40px代表左右margin值.
當上下左右margin值均一致, 可簡寫為:
- margin: 40px;
2. Padding: 包括padding-top, padding-right, padding-bottom, padding-left, 控制塊級元素內部, content與border之間的距離, 其代碼, 簡寫請參考margin屬性的寫法.
至此, 我們已經基本了解margin和padding屬性的基本用法. 但是, 在實際應用中, 卻總是發生一些讓你琢磨不透的事, 而它們又或多或少的與margin有關.
注: 當你想讓兩個元素的content在垂直方向(vertically)分隔時, 既可以選擇padding-top/bottom, 也可以選擇margin-top/bottom, 再此Jorux建議你盡量使用padding-top/bottom來達到你的目的, 這是因為CSS中存在Collapsing margins(折疊的margins)的現象.
Collapsing margins: margins折疊現象只存在於臨近或有從屬關系的元素, 垂直方向的margin中. 文字說明可能讓人費解, 下面用一個例子說明margin-collapsing現象.
例: 在Html文件的之間寫入如下代碼:
- <div id=”ID1″>
- <h1 id=”ID2″>Margins of ID1 and ID2 collapse vertically.<br/>
- 元素ID1與ID2的margins在垂直方向折疊.h1>
- div>
在與其外聯的CSS文件中寫入:
- * {
- padding:0;
- margin:0;
- }
- #ID1 {
- background-color: #333;
- color: #FFF;
- margin-top: 10px;
- margin-bottom: 10px;
- }
- #ID2 {
- font: normal 14px/1.5 Verdana, sans-serif;
- margin-top: 30px;
- margin-bottom: 30px;
- border: 1px solid #F00;
- }
代碼解釋:
1. 在html寫入的代碼表示, 在Html中插入id分別為ID1和ID2的兩個塊級元素div, h1;
2. *{padding:0; margin:0;}: 使浏覽器默認的元素padding和margin值均歸零;
3. #ID1{…}: 使id為ID1的元素div的背景顏色為#333, 字體顏色為#FFF, margin-top/bottom為10px;
4. #ID2{…}: 使id為ID2的元素h1的字體大小為14px, verdana字體, 行高為字體高的150%, 正常粗細. margin-top/bottom為30px, 邊框為1px寬, 紅色實線.
依據以上解釋, 我們應該得到如下效果(Fig. 3):

即ID1的margin-top/bottom=ab=ef=10px;
ID2的margin-top/bottom=bc=de=30px;
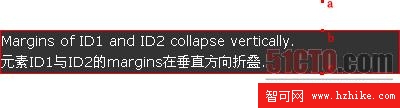
但用浏覽器打開Html文件, 卻得到Example4的效果, 如下圖(Fig. 4):

即ab=cd=30px, ID1