本文和大家重點討論一下DIV absolute與relative簡單用法,我們都知道absolute是絕對定位,relative是相對定位,但是這個絕對與相對是什麼意思呢?絕對是什麼地方的絕對,相對又是相對於什麼地方而言的呢?請看下文詳細介紹。
DIV absolute與relative簡單用法
很多朋友問過我absolute與relative怎麼區分,怎麼用?我們都知道absolute是絕對定位,relative是相對定位,但是這個絕對與相對是什麼意思呢?絕對是什麼地方的絕對,相對又是相對於什麼地方而言的呢?那他們又有什麼樣的特性,可以做出什麼樣的效果呢?關於兩者之間又有什麼樣的技巧呢?下面我們就來一一解讀。
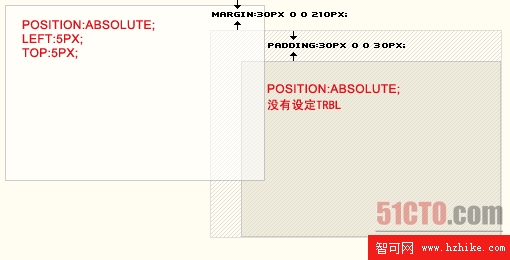
Absolute,CSS中的寫法是:position:absolute;他的意思是絕對定位,他是參照浏覽器的左上角,配合TOP、RIGHT、BOTTOM、LEFT(下面簡稱TRBL)進行定位,在沒有設定TRBL,默認依據父級的做標原始點為原始點。如果設定TRBL並且父級沒有設定position屬性,那麼當前的absolute則以浏覽器左上角為原始點進行定位,位置將由TRBL決定。

一般來講,網頁居中的話用Absolute就容易出錯,因為網頁一直是隨著分辨率的大小自動適應的,而Absolute則會以浏覽器的左上角為原始點,不會應為分辨率的變化而變化位置。很多人出錯就在於這點上出錯。而網頁居左其特性與Relative很相似,但是還是有本質的區別的。
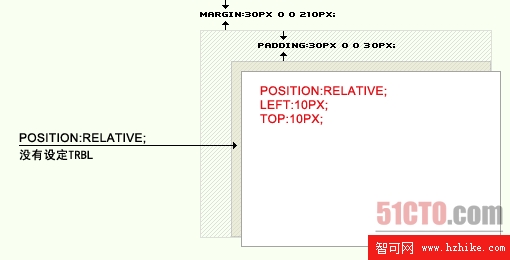
Relative,CSS中的寫法是:position:relative;他的意思是絕對相對定位,他是參照父級的原始點為原始點,無父級則以BODY的原始點為原始點,配合TRBL進行定位,當父級內有padding等CSS屬性時,當前級的原始點則參照父級內容區的原始點進行定位。

有時我們還需要依靠z-index來設定容器的上下關系,數值越大越在最上面,數值范圍是自然數。當然有一點要注意,父子關系是無法用z-index來設定上下關系的,一定是子級在上父級在下。