Div CSS實例教程:頁面制作方法全程指導(1)
編輯:CSS詳解
你對頁面制作方法是否了解,這裡Div CSS實例教程帶你一起來學習,相信通過本文的學習你對頁面制作的方法一定會有明確的認識。
Div CSS實例教程:分享非常不錯的頁面制作方法
做前端也有幾年時間了,不敢說能把他看地多透,但是多多少少還是有些自己的東西。就制作而言,我將一張頁面分為四層:框架、布局、模塊、列表和數據塊。
一、Div CSS實例之框架
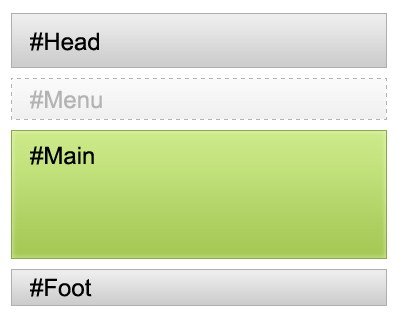
頁面的框架基本上都是:“頭”、“主體”、“尾”。但是對於一些頁面如Tudou.com,由於布局的需要,還應在“頭”的下面還要加個“菜單”。

二、Div CSS實例之布局(以下用#ID表示頁面元素)
#Head和#Foot裡的就不說了,具體查看演示頁面源碼。
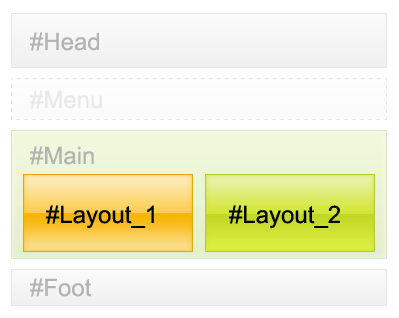
布局說的是將#Main裡的內容分成幾大塊。我們看Tudou.com,#Main裡典型的左右結構,我們用#Layout_1,#Layout_2表示。如圖

小編推薦
熱門推薦