使用DIV解決固定寬度布局問題(1)
編輯:CSS詳解
你對使用DIV+CSS創建固定寬度的布局的方法是否了解,這裡和大家分享一下,這種方法與打印布局非常接近,對於設計人員和訪問者來說都是一個很重要的舒適因素。
使用DIV+CSS創建固定寬度的布局
很多Web構建人員傾向於使用固定寬度的布局進行頁面設計,因為它們能生成精確且可預知的結果。這種方法與打印布局非常接近,對於設計人員和訪問者來說都是一個很重要的舒適因素;另外,對於包含很多大圖片和其它元素的內容,由於它們在流式布局中不能很好地表現,因此固定寬度布局也是處理這種內容的最好方法。
從table到div
近年來,設計人員都使用表(table)來創建固定寬度的布局。表的列和行是對設計人員的布局表格(grid)的一種可行的模擬,所以一點也不奇怪設計人員為什麼采用Html表來完成頁面布局。
然而,基於表的布局有一個明顯的問題。除了語義上不適合用表來進行布局之外,產生的代碼也很混亂,難於閱讀,甚至難於維護??尤其是在包含合並的表單元格(cell)和嵌套表時。
使用DIV進行頁面布局效果要好得多。除了這是推薦使用的最佳方法之外,代碼的裝載速度會更快,也更易於處理。
表及其單元格的格式(formatting)屬性被借用到固定寬度布局中,因為指定這些元素的尺寸相當簡單。其實通過DIV可以做到同樣的事情,只要確定DIV精確的維數並使用絕對和相對定位將這些DIV定位到頁面上即可。
一個固定寬度的例子

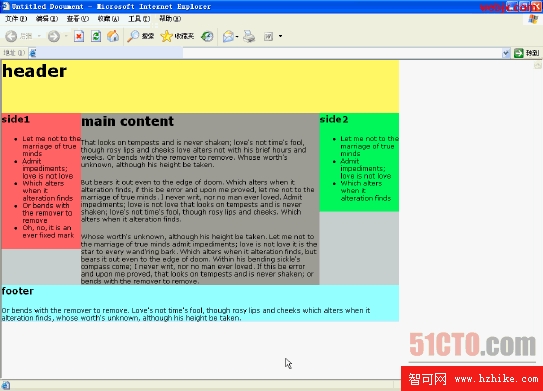
圖A
圖A展示了一個典型的固定寬度的布局,該布局由頂部的一個標題,一個三列內容的區域(主內容列,每側有一個工具條),和頁面底部的一個頁腳所組成。所有元素的寬度都是固定的;在浏覽器窗口發布變化時它們的尺寸都不會變化。
小編推薦
熱門推薦