學習DIV float在ff和ie下的布局區別(3)
編輯:CSS詳解
◆干脆把外層的DIV也修改成為float:left
- .d1{width:250px;min-height:20px;border:1pxsolid#00cc00;float:left;}
- .d2{width:130px;min-height:40px;border:1pxsolid#0000cc;float:left;}
- .d3{width:100px;min-height:40px;border:1pxsolid#cc0000;float:left;}
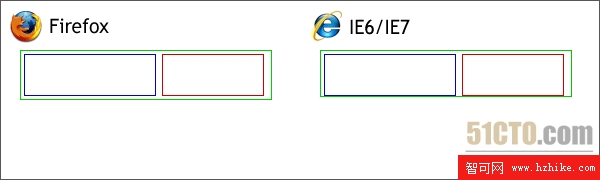
顯示結果如下。

這種情況下,Firefox正常了,而IE延續了前面的不正常情況。
◆外層是float:left,內層最後一個不再float:left
- .d1{width:250px;min-height:20px;border:1pxsolid#00cc00;float:left;}
- .d2{width:130px;min-height:40px;border:1pxsolid#0000cc;float:left;}
- .d3{width:100px;min-height:40px;border:1pxsolid#cc0000;}
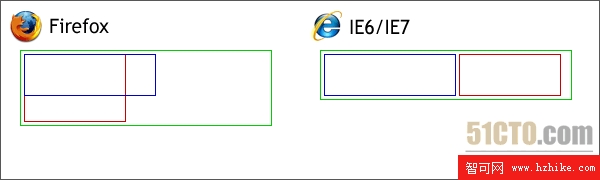
顯示結果如下。

這和前面第一種加float:left的情況相同。
小編推薦
熱門推薦